EspressChartは数値データからチャートやグラフを作成するツールです。Javaのライブラリも提供しているため、WEBページの一部としてチャートを 動的に組み込むことも可能です。本記事では、EspressChartで作成したチャートをWEBページに表示するサンプルを紹介します。具体的には、Javaのコードをビルドしwarファイルを生成、そのwarファイルをTomcatに配置する流れです。今回は下記の環境を使用します。
Contents
環境
- EspressChart Version: 7.0.6605 update6
- Java Version: 1.8.0_210
- Eclipse Version: 2019-03 (4.11.0)
- Apache Tomcat Version: 8.5.39
- OS: Microsoft Windows Server 2016
手順
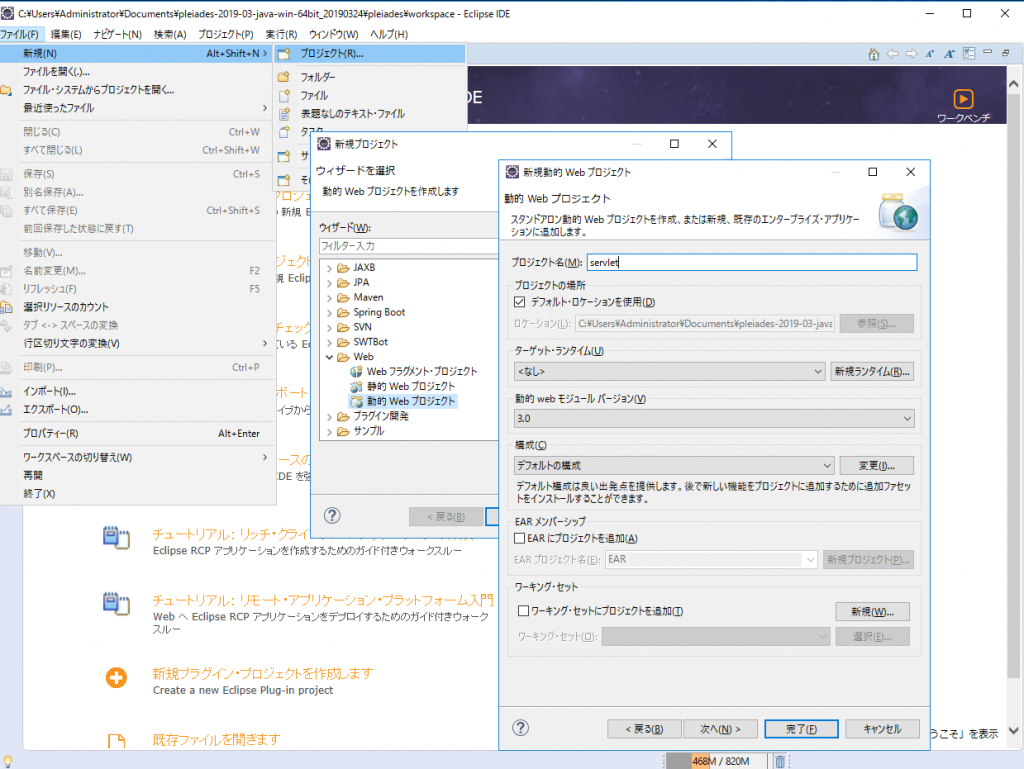
最初にEclipseで新規プロジェクトを作成します。「動的Webプロジェクト」を選択し「servlet」と小文字で名前をつけます。

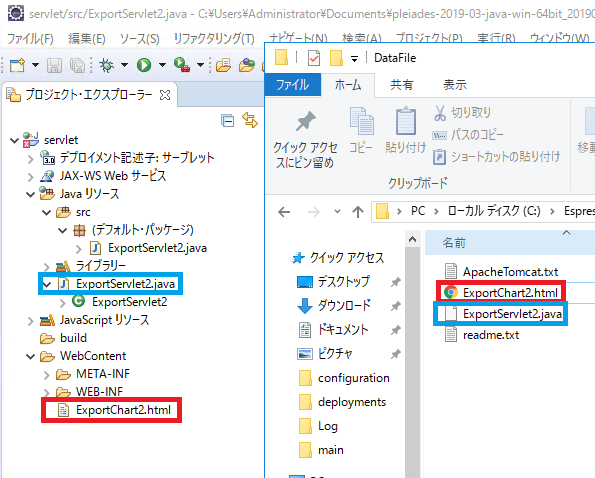
プロジェクト作成後、EspressChartインストーラフォルダ内の下記パスにエクスプローラでアクセスします。このフォルダにはWEBページにチャートを表示するサンプルが保存されています。java・htmlファイルを新規のプロジェクトにコピーします。
C:\EspressChart\help\examples\servlet\DataFile

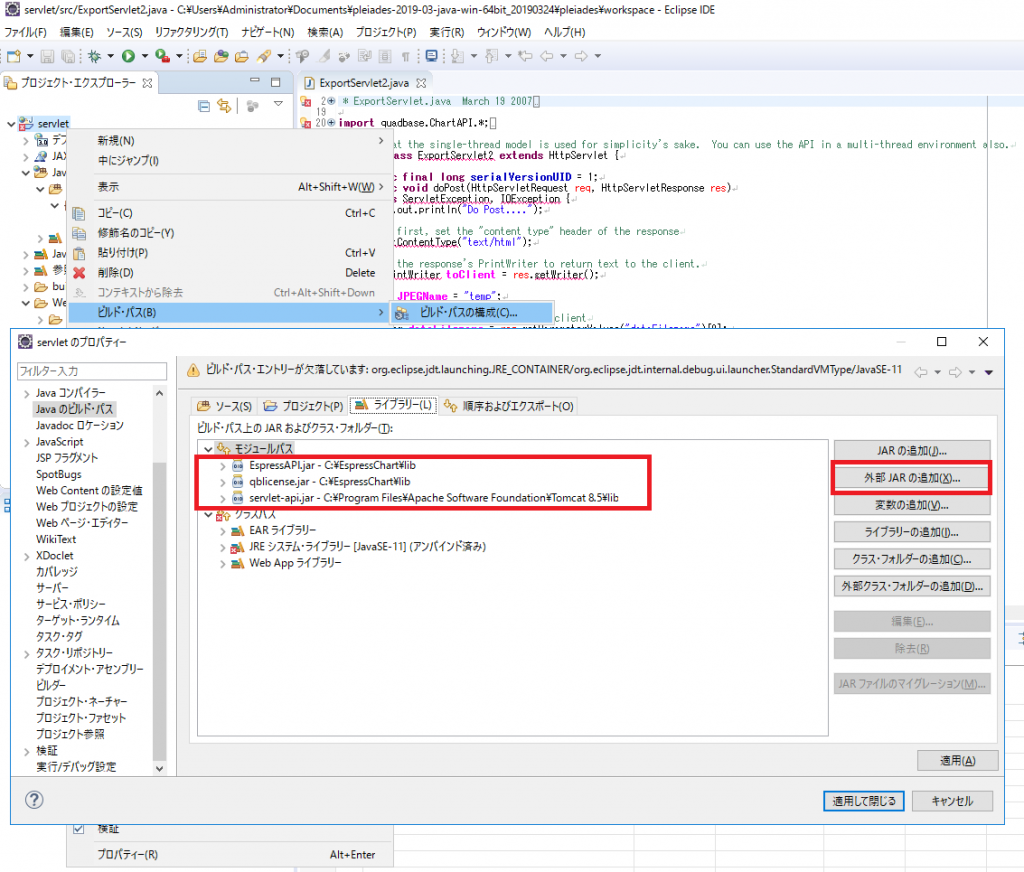
続いて、EspressChartやTomcatのライブラリを認識させるために、任意ライブラリのパスを通します。今回は下記の3つのライブラリを使用するため、このファイルパスを設定します。
<EspressChartのインストールフォルダ>/lib/EspressAPI.jar
<EspressChartのインストールフォルダ>/lib/qblicense.jar
<Tomcatのインストールフォルダ>/lib/servlet-api.jar

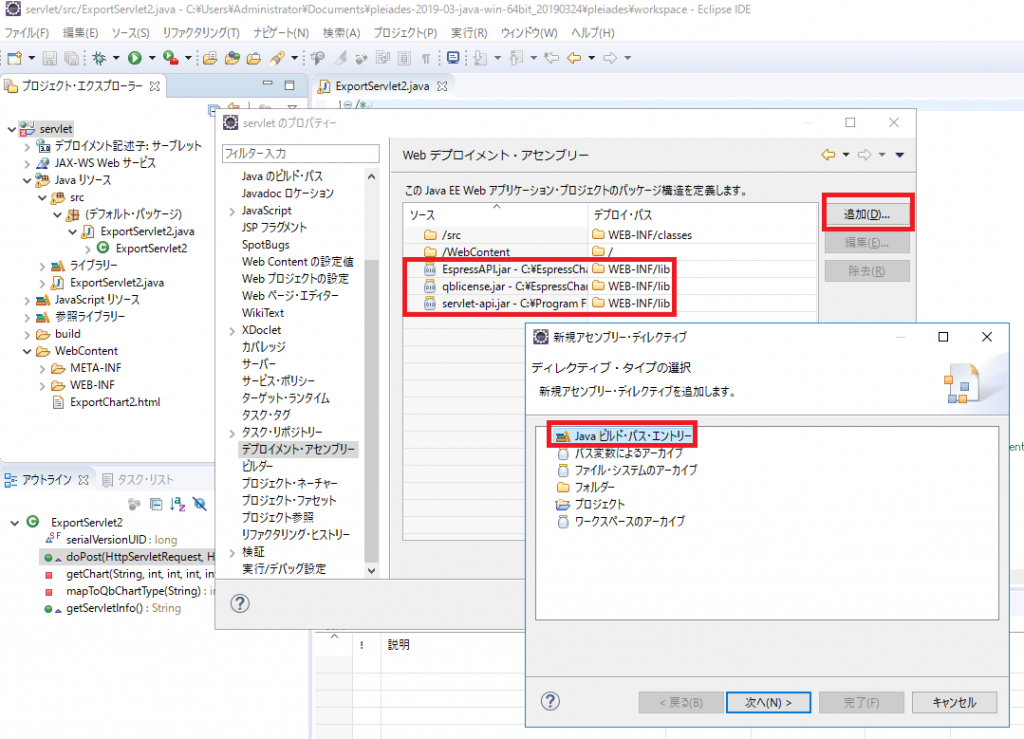
さらに、デプロイメント・アセンブリー設定で、先ほどパスを通したライブラリを追加します。生成されたwarファイルに追加したライブラリを含める為です。

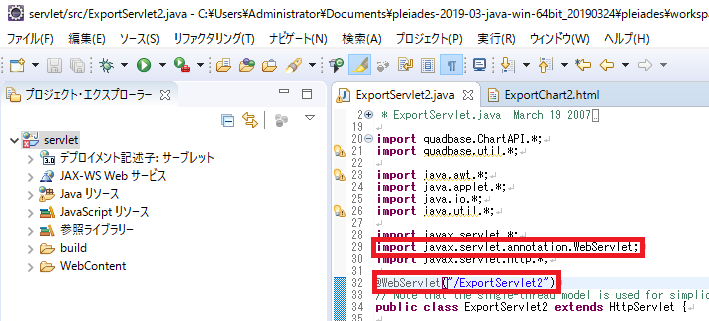
ライブラリ読込み設定後、ExportServlet2.javaを編集します。クライアント側(HTML)がアクセスするURLにパスを合わせる為、下記の記述を追加します。もし、プロジェクト名を「servlet」以外で設定している場合には、別の方法で正しくアクセスできるようパスを設定する必要があります。
@WebServlet("/ExportServlet2")

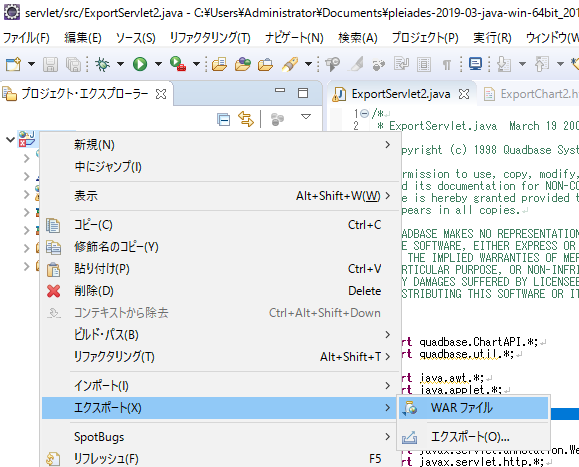
編集後、エクスポートからwarファイルを生成します。こちらでEclipse上の作業は終了です。

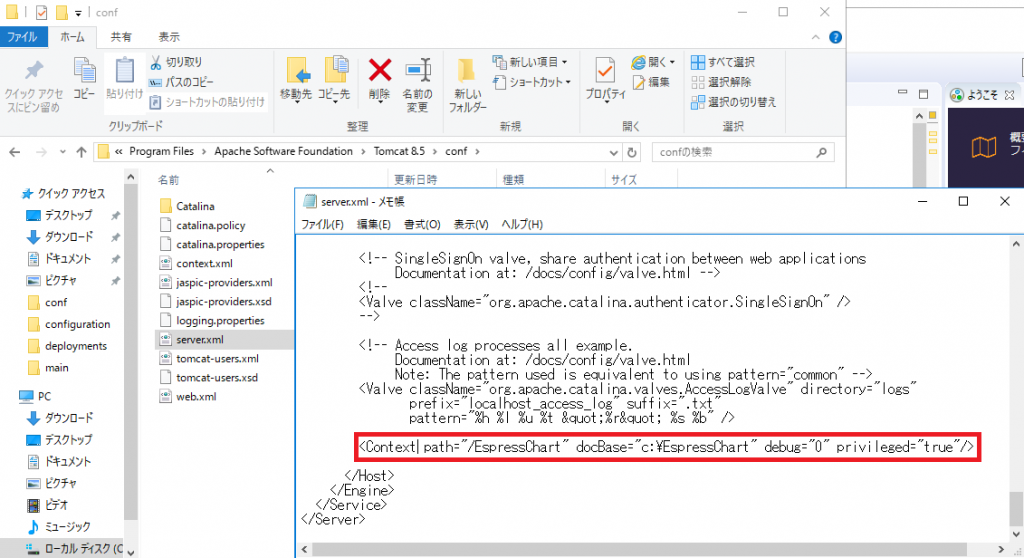
warファイルを生成後、TomcatからEspressChartのファイルを参照できるようserver.xmlの<Host> タグ内に下記のコードを追加します。docBaseの値にはEspressChartのインストールフォルダを設定します。
<Context path="/EspressChart" docBase="c:\EspressChart" debug="0" privileged="true"/>

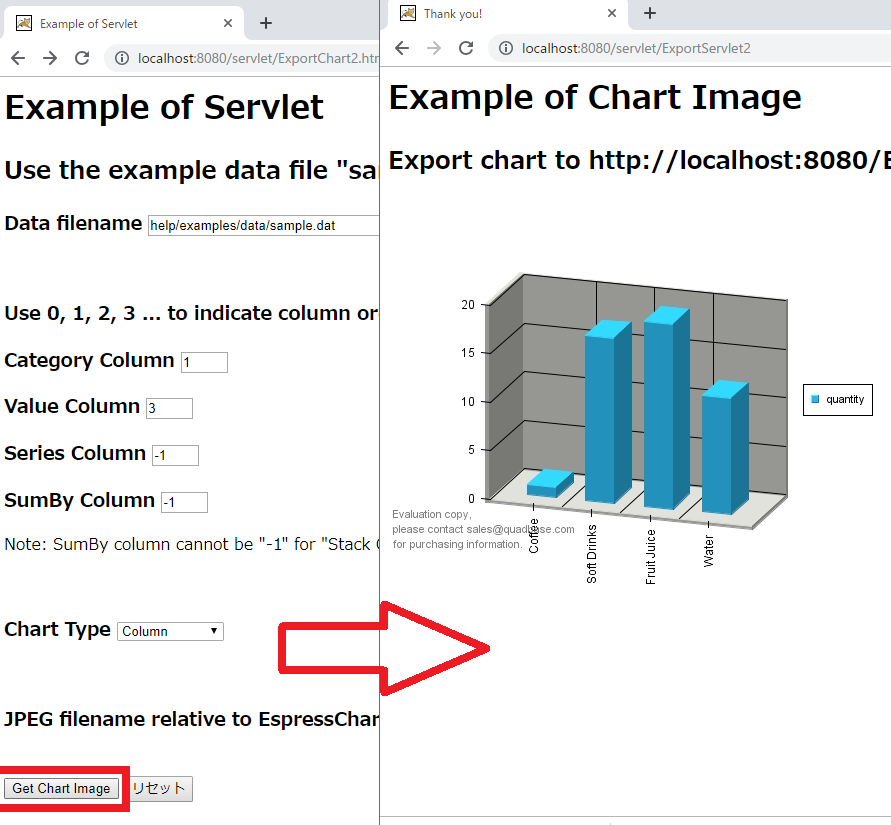
完了後、Tomcatを起動しwarファイルをwebappフォルダ配下に置きます。warファイルが自動で展開されたらブラウザで下記アドレスにアクセスします。サンプルページを表示が確認できたら終了です。
http://localhost:8080/servlet/ExportChart2.html

このように、EspressChartではチャートを簡単にWEBページへ配置できます。ご興味がある方は、ぜひお試しください!無料評価版の入手がこちらです!!
関連するトピックス:
- JBossを使用してEspressChartをディプロイ【Javaチャート・グラフ作成ツールEspressChart】
- Espressシリーズ Ver7.0 update 13 リリースノート
- チャート・グラフをWeb上に展開するプログラム【Javaチャート・グラフ作成ツールEspressChart】
- サーバ・ライセンスと開発キットを同じマシンにインストールする場合【Javaグラフ作成ツールEspressChart】
- Espressシリーズ Ver7.0 update 8 リリースノート
- サンプル・レポート「書籍一覧」【Java対応レポート・帳票ツールEspressReport】
- fontconfigファイルを編集してJAVAアプレットの文字化けを解消する
- レポート・帳票をweb上に展開するプログラム【Java対応レポート帳票ツール:EspressReport】
- 見積書作成サンプル:EspressReport【Java対応レポート・帳票ツールEspressReport】
- EspressReport ES (ERES) 7.0、Linuxコンテナ技術でRedHat Connect認定


 RSSフィードを取得する
RSSフィードを取得する
