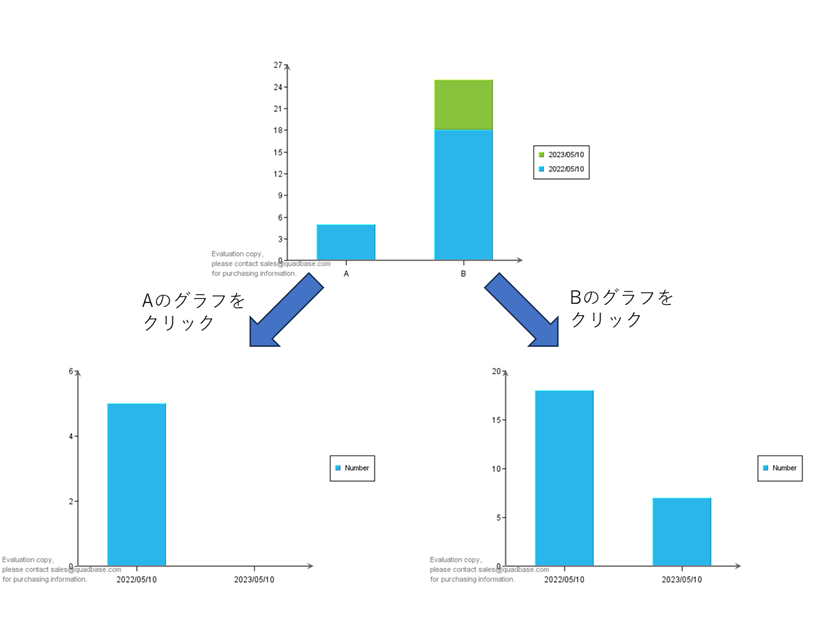
EspressChartでは、単一のグラフ表示に限らず、ドリルダウンで1つのデータソースに基づいてフィルタリングして別のグラフを表示させることが可能です。
ドリルダウン表示を利用するには、あらかじめパラメータ化されたクエリ機能を使用する必要があるため、ソースデータがSQL ServerなどのJDBC・ODBCをサポートするデータベースやパラメータ化されたクラスファイルである必要があります。
本ブログでは、チャートデザイナで作成する場合とチャートAPIで作成する場合の作成例を記載いたします。
チャートデザイナで作成する場合
- ドリルダウンチャートのRootノードにあたるグラフを作成します。


- 上部タブのDrill-Down>Parameter Drill Downと進み、子ノードにあたるグラフを作成します。
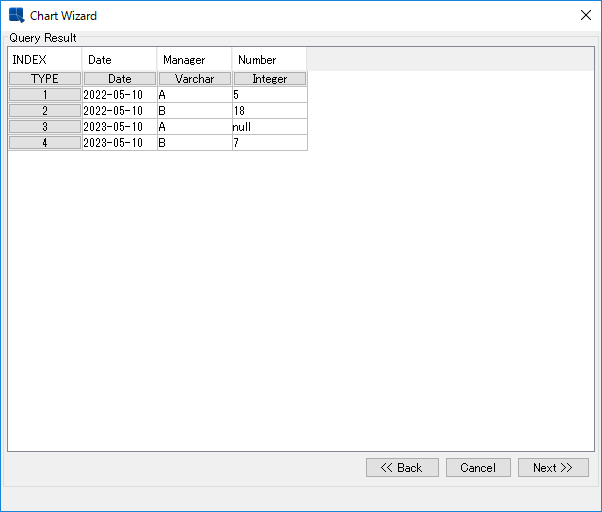
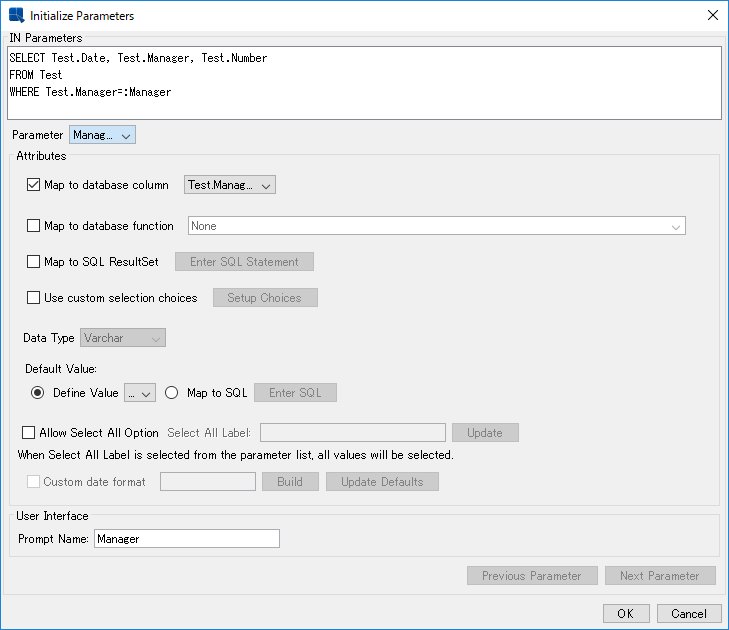
あらかじめパラメータ化設定をしたクエリを使用します。以下の画像では、Manager{A, B}をパラメータ化しています。
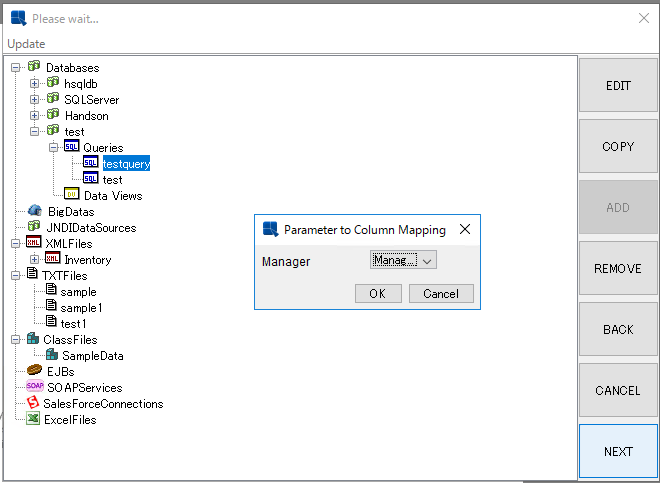
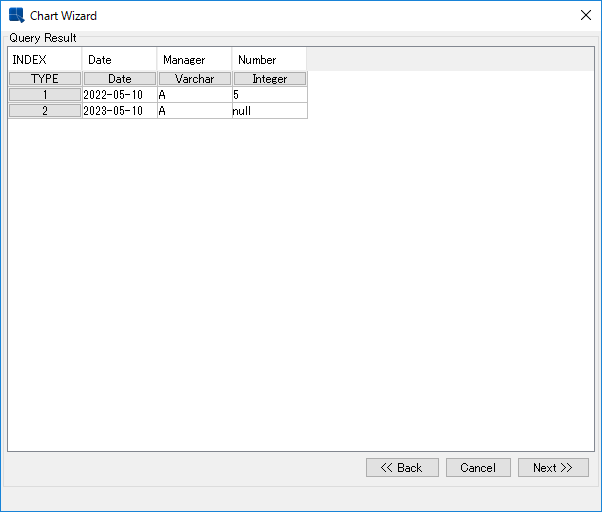
- パラメータ化設定されたクエリを選択すると、マッピングを促すダイアログが表示されるため、パラメータとして指定したフィールドを指定します。

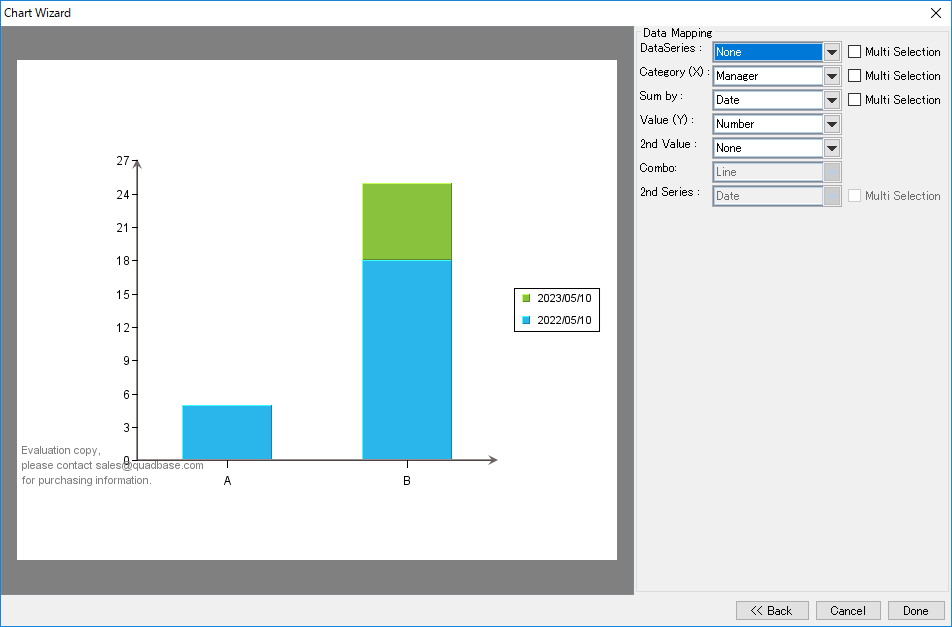
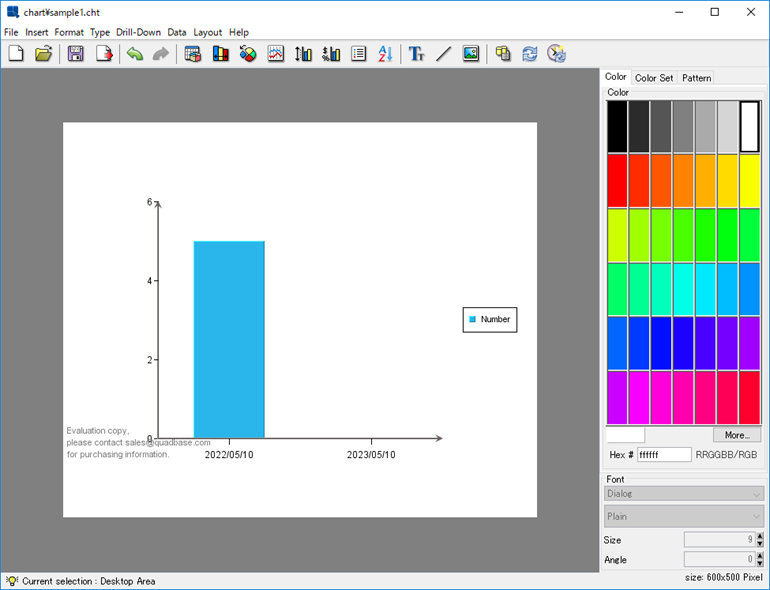
- 指定したフィールドでフィルタリングができていれば成功です。

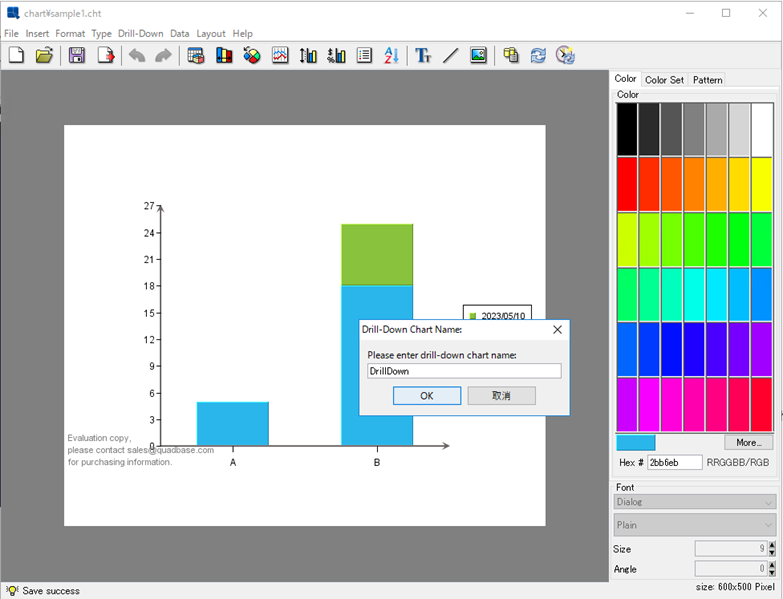
- ウィザードに従って設定していくと子ノードとなるグラフの名前を指定するポップアップが表示されるので名前を指定すると、フィルタリングされたデータからグラフの作成が可能です。


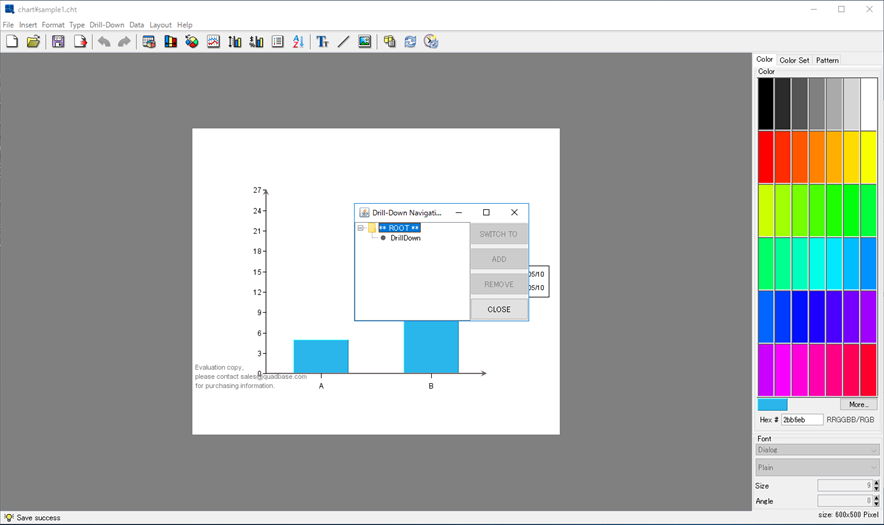
- 上部タブのDrill-Down>Parameter Drill Downと進み、ROOTを選択してSWITCH TOをクリックするとRootノードのグラフに戻れます。
以降はグラフをクリックすることでフィルタリングした子ノードのグラフに遷移できるようになります。

チャートAPIで作成する場合
チャートAPIで作成する場合は、以下のライブラリをJava実行環境に用意する必要がございます。
各ライブラリは<EsprassChartインストールディレクトリ>/libにあります。
- EspressAPI.jar
- qblicense.jar
- jdbc_mssql.jar
- jsqlparser.jar
API上で新規にDBの読み込みチャート作成をする場合は、Rootノードとして表示させるグラフに加えて、ドリルダウンした際に表示させる子ノードグラフも併せて生成する必要があります。
データソースとしてパラメータ化されたクエリを指定するSimpleQueryFileInfo()オブジェクトとパラメータ情報を指定するSimpleQueryInParam()オブジェクトを使い、QbChart.createDrillDownChart()メソッドでグラフを作成することで、グラフをクリック時にドリルダウンして子ノードグラフを表示させることが可能です。
【サンプルコード】
public static void main(java.lang.String[] args) {
try {
DrillDownChart doChart = new DrillDownChart();
Frame frame = new Frame();
frame.setLayout(new BorderLayout());
frame.add("Center", doChart.doDrillDownChart(null));
frame.setSize(1100, 700);
frame.setVisible(true);
} catch (Exception ex) {
ex.printStackTrace();
}
}
public void init() {
setLayout(new BorderLayout());
add("Center", doDrillDownChart(this));
}
Component doDrillDownChart(Applet applet) {
QbChart.setEspressManagerUsed(false);
DBInfo rootInfo = new DBInfo(
"jdbc:sqlserver://192.168.33.195\\SQLEXPRESS;databaseName=testDB;encrypt=true;trustServerCertificate=true",
"com.microsoft.sqlserver.jdbc.SQLServerDriver", "testuser", "climb",
"SELECT Test.Date, Test.Manager, Test.Number FROM Test");
Applet parent = null;
int dimension = QbChart.VIEW2D;
int chartType = QbChart.STACKCOL;
ColInfo rootColInfo = new ColInfo(-1, 1, 0, 2);
QbChart rootChart = new QbChart(parent, dimension, chartType, rootInfo, false, rootColInfo, null);
SimpleQueryInParam inParam = new SimpleQueryInParam("Manager", "Please select", true, "Test", "Manager",
Types.VARCHAR, "A", null);
SimpleQueryInParam[] paramSet = { inParam };
SimpleQueryFileInfo levelChartInfo = new SimpleQueryFileInfo(
"jdbc:sqlserver://192.168.33.195\\SQLEXPRESS;databaseName=testDB;encrypt=true;trustServerCertificate=true",
"com.microsoft.sqlserver.jdbc.SQLServerDriver", "testuser", "climb",
"SELECT Test.Date, Test.Manager, Test.Number FROM Test where Test.Manager=:Manager");
levelChartInfo.setInParam(paramSet);
ColInfo levelOneChartColInfo = new ColInfo(-1, 0, -1, 2);
try {
rootChart.createDrillDownChart("TestDrillDownChart", QbChart.VIEW2D, QbChart.COL, levelChartInfo, false,
null, levelOneChartColInfo, null, new int[] { 1 });
rootChart.updateDrillDownCharts();
} catch (Exception ex) {
ex.printStackTrace();
}
return rootChart;
}関連するトピックス:
- APIによるテンプレート無しでのチャート作成方法
- サーブレットを使ってレポートをストリームDHTMLで表示【Java対応レポート・帳票ツールEspressReport】
- Ver5からのフォントサイズ【Javaチャート・グラフ作成ツールEspressChart】
- EspressChartのAPIを使用してのチャートの色やプロットの形を指定する方法【Javaチャート・グラフ作成ツールEspressChart】
- XMLファイルから天気予報のダッシュボードを作成④ ―ダッシュボード作成編―
- アプリケーション・サーバからのデータ抽出ロジック使用方法【Javaグラフ作成ツールEspressChart】
- チャート座標と画像座標の変換方法[EspressChart]
- Espress 6.6 update 27 リリースノート
- ホーミュラーパラメータをサブレポート渡す方法【Java対応レポート・帳票ツールEspressReport】
- EspressChartの自動調整機能により決定した値を利用するには


 RSSフィードを取得する
RSSフィードを取得する
