EspressChartから SAP MAXDBへの接続し、そのデータからチャートを生成することができます。
○ChartDesignerを使用して:
Step 1:
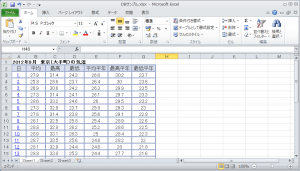
SAP MAXDBでテーブルを作成し、そのテーブルにレコードをインサートします。
例として、それを「SAPMAXDB商品」とします。
Step 2:
WebかインストールしたMAXDBディレクトリからsapdbc.jarファイルをダウンロードします。
Step 3:
EspressChart libディレクトリーにsapdbc.jarファイルをコピー
Step 4:
EspressManager.batファイルをテキストエディータで開いて、”.libsapdbc.jar”のパラメータを追加します。
例:
set JAVA_EXECUTABLE=C:Program FilesJavajdk1.5.0_06binjava.exe
set PATH=%PATH%;.lib
%JAVA_EXECUTABLE% -Xmx32M -classpath “.libEspressManager.jar;.libsapdbc.jar;.libFlashExport.jar;
.libqblicense.jar;.libExportLib.jar;.;.libjaxp.jar;.libparser.jar;.libSVGExport.jar”
quadbase.common.server.Server -monitor:ON -log -DBBuffer:1 -DBCleanAll:600 -xmlEncoding:ISO-2022-JP
Japanese.txt -enc:Shift_JIS
Step 5:
designer.batファイルをテキストエディータで開いて、”.libsapdbc.jar”のパラメータを追加します。
例:
set JAVA_EXECUTABLE=C:Program FilesJavajdk1.5.0_06binjava.exe
set PATH=%PATH%;.lib
%JAVA_EXECUTABLE% -classpath “.libChartDesigner.jar;.libsapdbc.jar;.libFlashExport.jar;
.libExportLib.jar;.libqblicense.jar;.;.libjaxp.jar;.libparser.jar;.libSVGExport.jar”
quadbase.chart.designer.InitFrame %1 %2 %3 %4 %5 %6 %7 %8 %9 -xmlEncoding:ISO-2022-JP -file:
Step 6:
Programs=>EspressChart=>EspressManagerから EspressManagerをスタートさせます。
Step 7:
Programs=>EspressChart=>ChartDesignerから Chart Designerをスタートさせます。
Step 8:
ログイン・ウィンドウからユーザ名とパスワードを入力します。
Step 9:
新たなData Registry「SAPMAXDB商品」をスタートさせます。

Step 10:
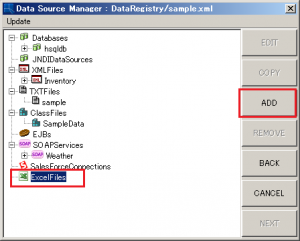
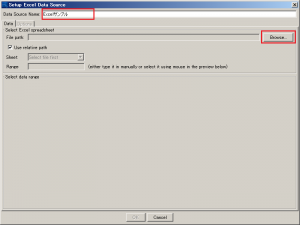
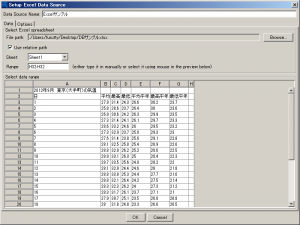
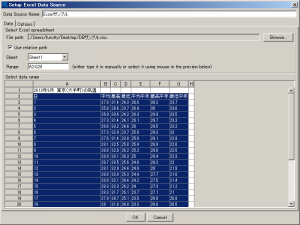
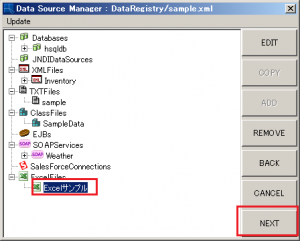
データベース・オブジェクトを選択し、「ADD」ボタンをクリックし、接続情報を入力します。

Step 11:
「OK」をクリックするとウィザードにデータベース名が表示されます。

Step 12:
Queries(クエリ)を選択し、ADDボタンをクリックします。

Step 13:
SQL名を入力し、「Open quary builder」を選択し、「OK」をクリックします。

Step 14:
クエリーを生成したいフィールドをダブルクリックします。

Step 15:
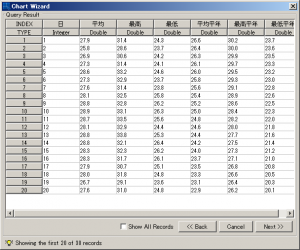
ウィザードにクエリーが現れます。ここで「Next」をクリックします。

Step 16:
Chart Wizardが表示されます。こので「Next」をクリックします。

Step 17:
Chart Wizardで「ProcessData」 オプションを選択します。

Step 18:
同じChart Wizardでチャートタイプを選択します。

Step 19:
スクリーン上に指定したチャートが表示されます。

○EspressChartAPIを使用して、MAXDBを使用したチャート生成方法
EspressChart API にドライバー名とulrを設定します。
例:
DBInfo dbinfo = new DBInfo(
jdbc:sapdb:MAXDB1?unicode=yes, // URL
com.sap.dbtech.jdbc.DriverSapDB, // JDBC driver
DBADMIN, // username
password, // password
select * from 商品); // SQL
QbChart chart = new QbChart
(applet, // applet
QbChart.VIEW2D, // Two Dimensional
QbChart.STACKCOL, // Column Chart
dbinfo,
true,
colInfo,
null);
(注)この例ではEspressChartを利用してSAP MAXDBからのデータを基にチャートを作成する方法ですが、同様な手法でEspressReportを利用してレポートとチャートを作成することも可能です。






































 RSSフィードを取得する
RSSフィードを取得する
