先日、ERESの最新バージョン7が公開されました。
今回はその新機能の1つ、「ヒートマップ」について紹介します。
ヒートマップはオンラインマップ機能に追加された新たな機能です。
この機能により、データの密度を簡単に可視化することができます。
データソースのカラム値に応じてマップポイントを異なる色で表示することができ、
TransitionとThresholdいう2種類のヒートマップによって要件に合わせたマップが作成できます。
◇ヒートマップの作成方法
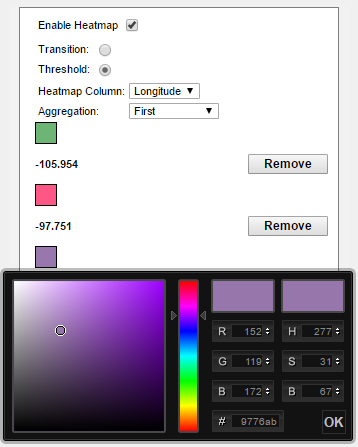
オンラインマップのリボンの中から「ヒートマップの設定」を選択します。![]()
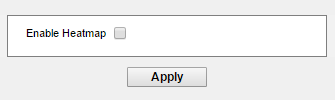
「Enable Heatmap」にチェックを入れます。
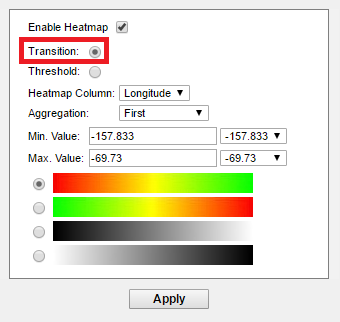
Transition ヒートマップの作成
「Transition」を選択し、「Heatmap Column」からマッピングするための値を取得するカラムを選択します。
「Aggregation」にて、選択されたカラムの最大値と最小値を指定し、グラデーションを選択し、「Apply」にてヒートマップ設定を適用します。
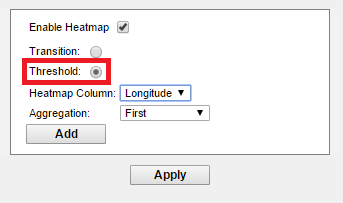
Threshold ヒートマップの作成
「Threshold」を選択し、「Heatmap Column」からマッピングするための値を取得するカラムを選択します。
「Add」を選択し、境界値を入力するための「Add Threshold」ダイアログを表示します。
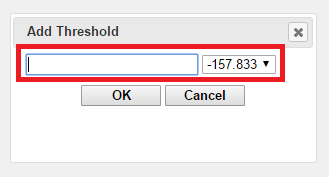
「Add Threshold」ダイアログにて境界値を入力、またはドロップダウンリストから選択し、「OK」をクリックします。
その後、設定する境界値の数だけ追加を行い、色の変更を行う場合は、色の表示をクリックし変更を行います。
「Apply」を選択し、ヒートマップ設定を適用します。
作成したヒートマップは「Enable Heatmap」オプションのチェックボックスにて有効化、無効化することが可能です。
詳細な情報はこちらのガイドをご確認ください。
関連するトピックス:
- EspressReportを使用して表部分の角を丸くする機能について【Java対応レポート・帳票ツールEspressReport】
- EspressChartでのテーブル出力方法【Javaチャート・グラフ作成ツールEspressChart】
- チャートの表示文字修正方法(指定した文字を修正する場合)【Javaチャート・グラフ作成ツールEspressChart】
- EspressReportと他のレポートツールとの出力比較【Java対応レポート・帳票ツールEspressReport】
- マップ・デザイン・サポート:SVGマップ編【エンタープライズ型チャート・レポートツールEspressReportES】
- マップ・デザイン・サポート:Googleマップ編【エンタープライズ型チャート・帳票ツールEspressReportES】
- パイチャートの基点設定【Javaチャート・グラフ作成ツールEspressChart】
- 【新機能】 グラフへの透明度の設定【Javaチャート・グラフ作成ツールEspressChart】
- デュアルカラー(交互表示の色設定)【Java対応レポート帳票ツール:EspressReport】
- Espressシリーズ Ver7.0 update 8 リリースノート







 RSSフィードを取得する
RSSフィードを取得する
