ERES Ver7より、Dashnoard Builderの新機能として「Responsive Dashboard」が追加されました。
ユーザが使用するモバイル端末やBYOD環境に合わせて、表示を最適化し、BYODにおける業務の効率化を図ることが可能です。
Dashboard作成の際に自由に表示画面幅を設定できるため、画面幅に収まりきらなかった表示を最適化できます。
◇Responsive Dashboardの作成
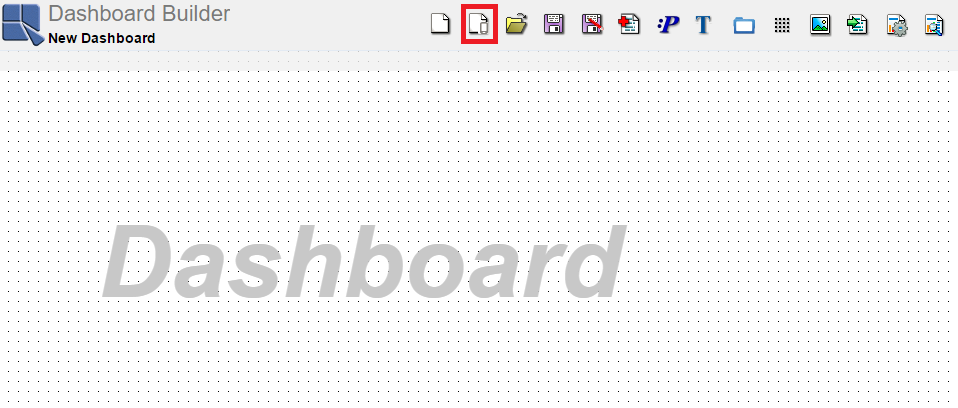
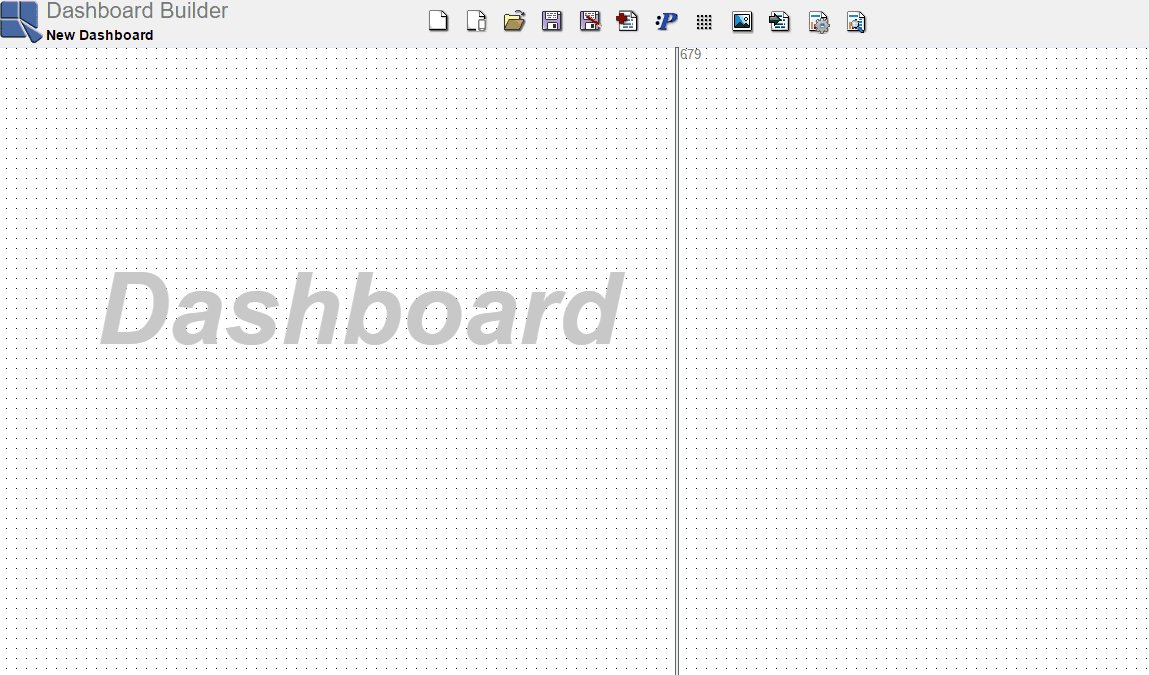
Responsive Dashboardを作成するには、ツールバーから「New Responsive Dashboard」をクリックします。
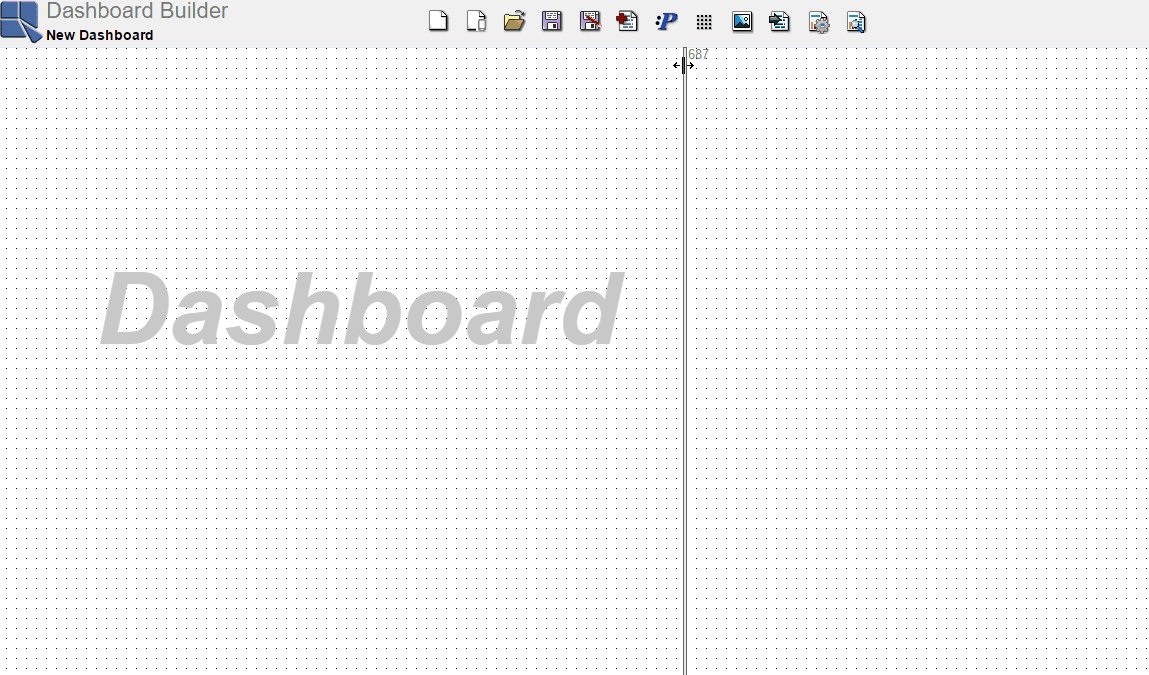
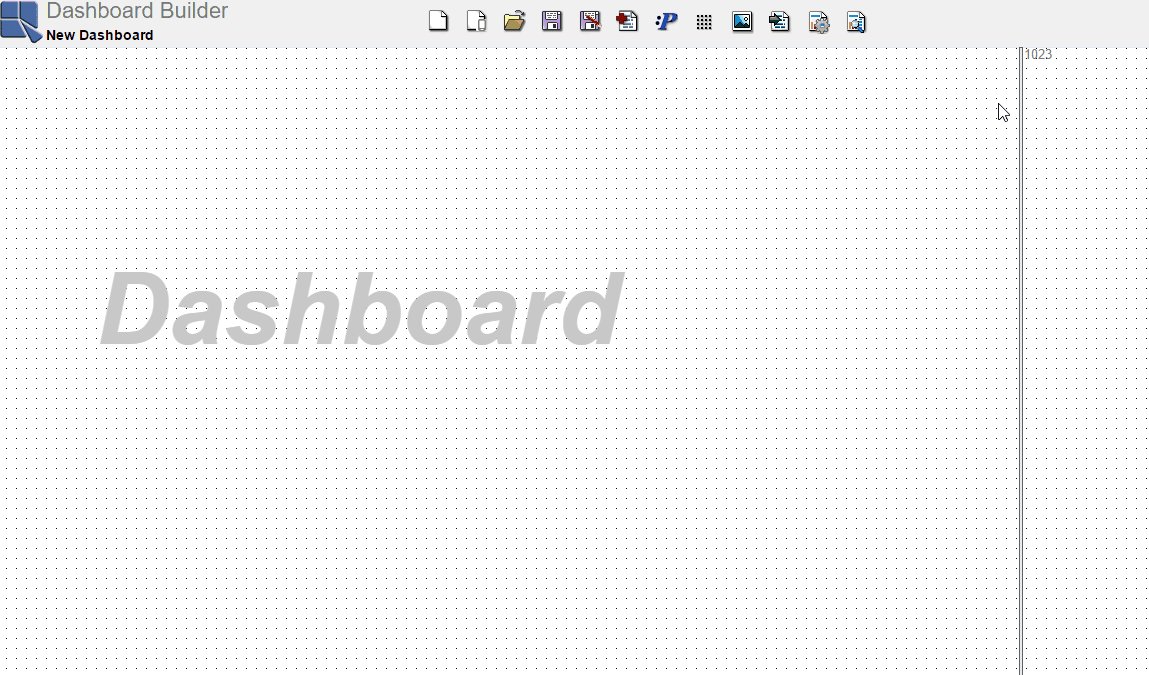
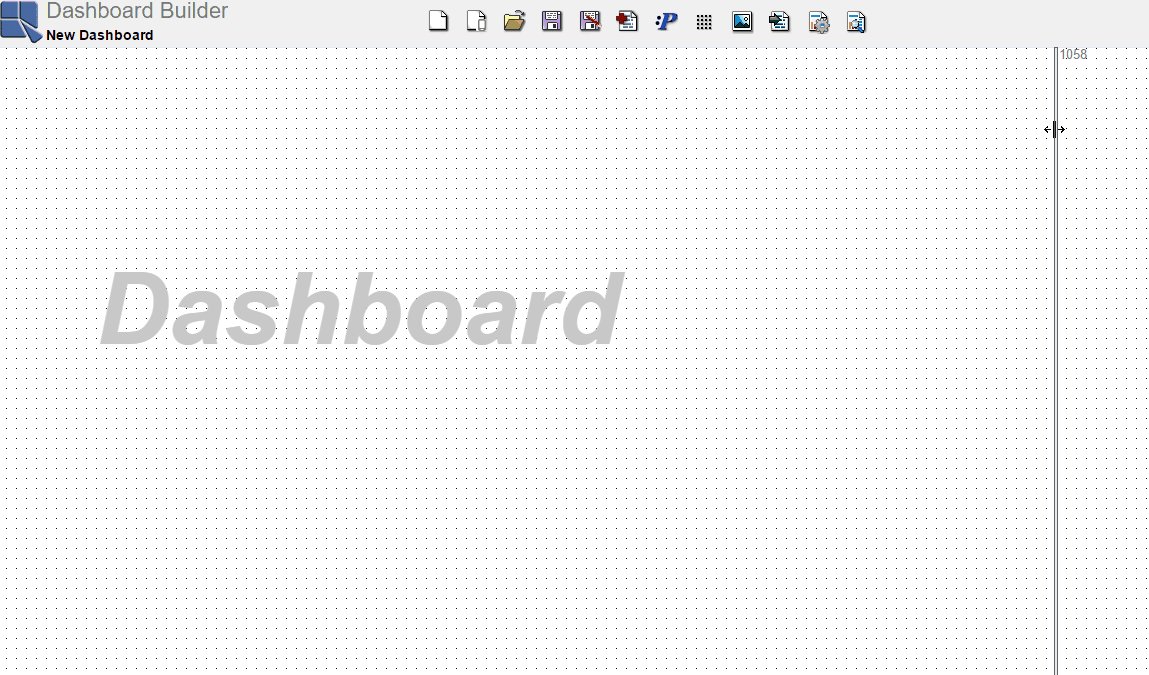
表示を最適化させたい範囲を指定するために、境界線をドラッグして範囲指定を行います。
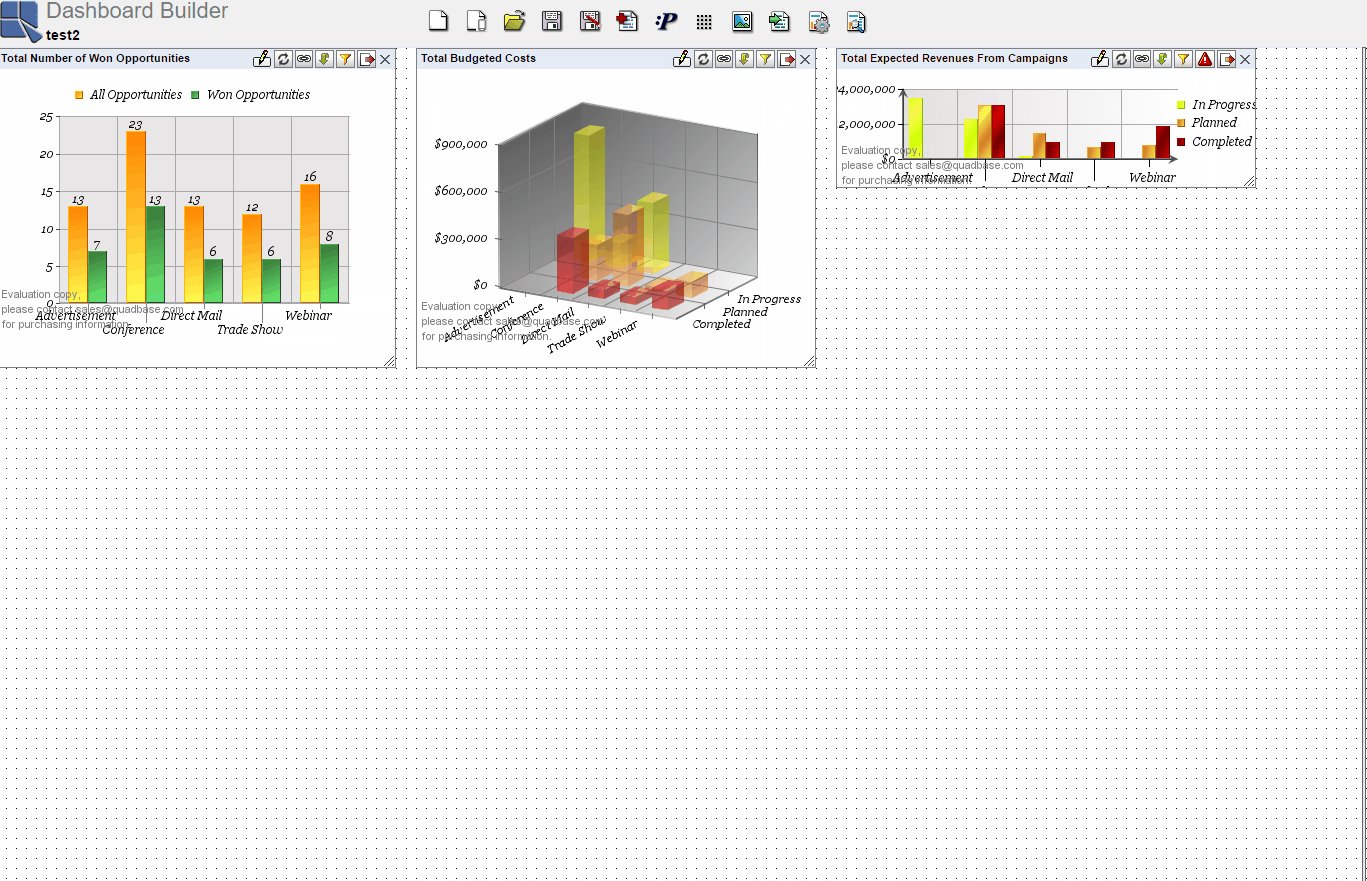
以下の画像の場合、左側のDashboardと表記されているスペースが、実際にモバイル端末等に表示される範囲となります。
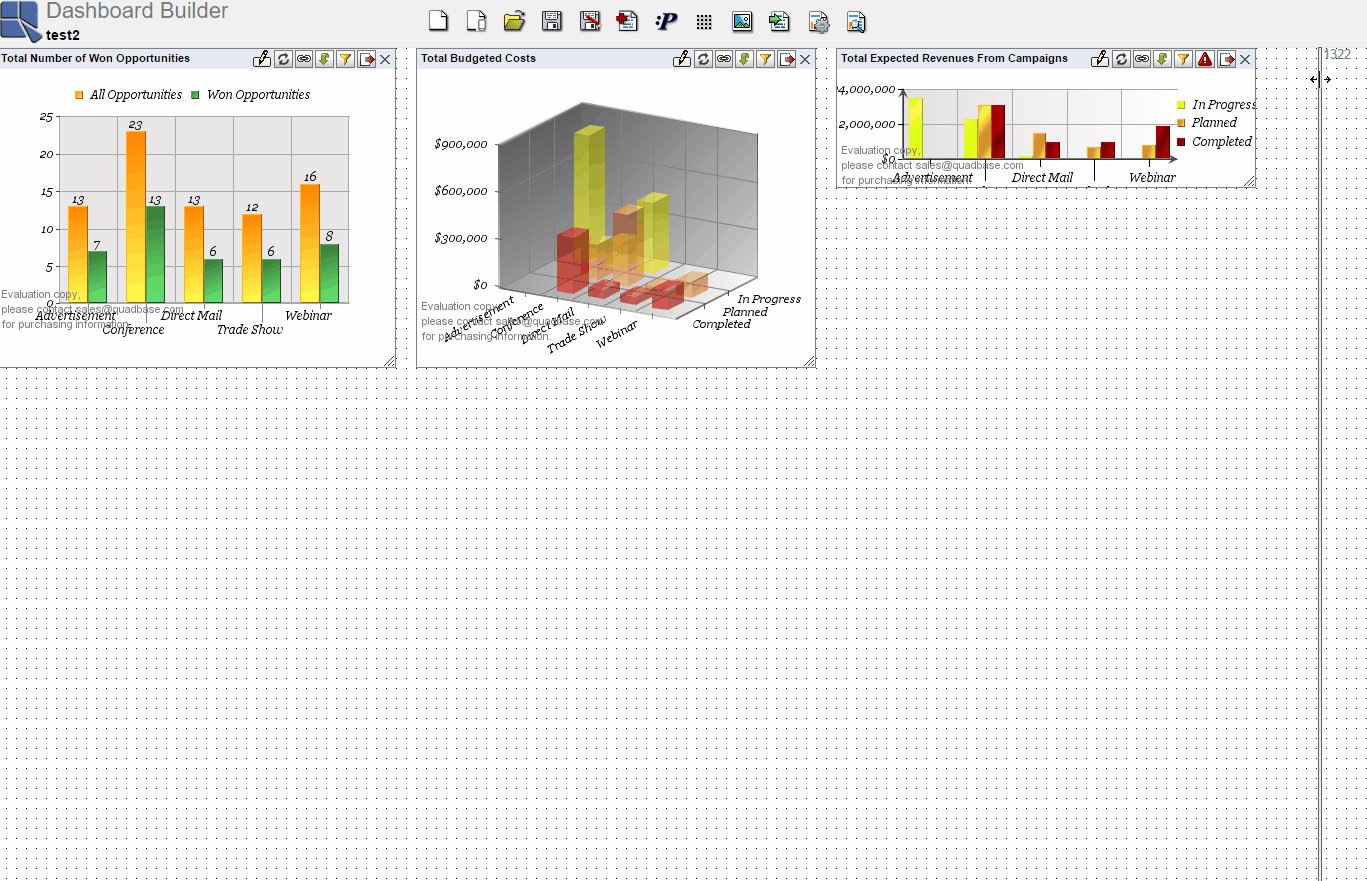
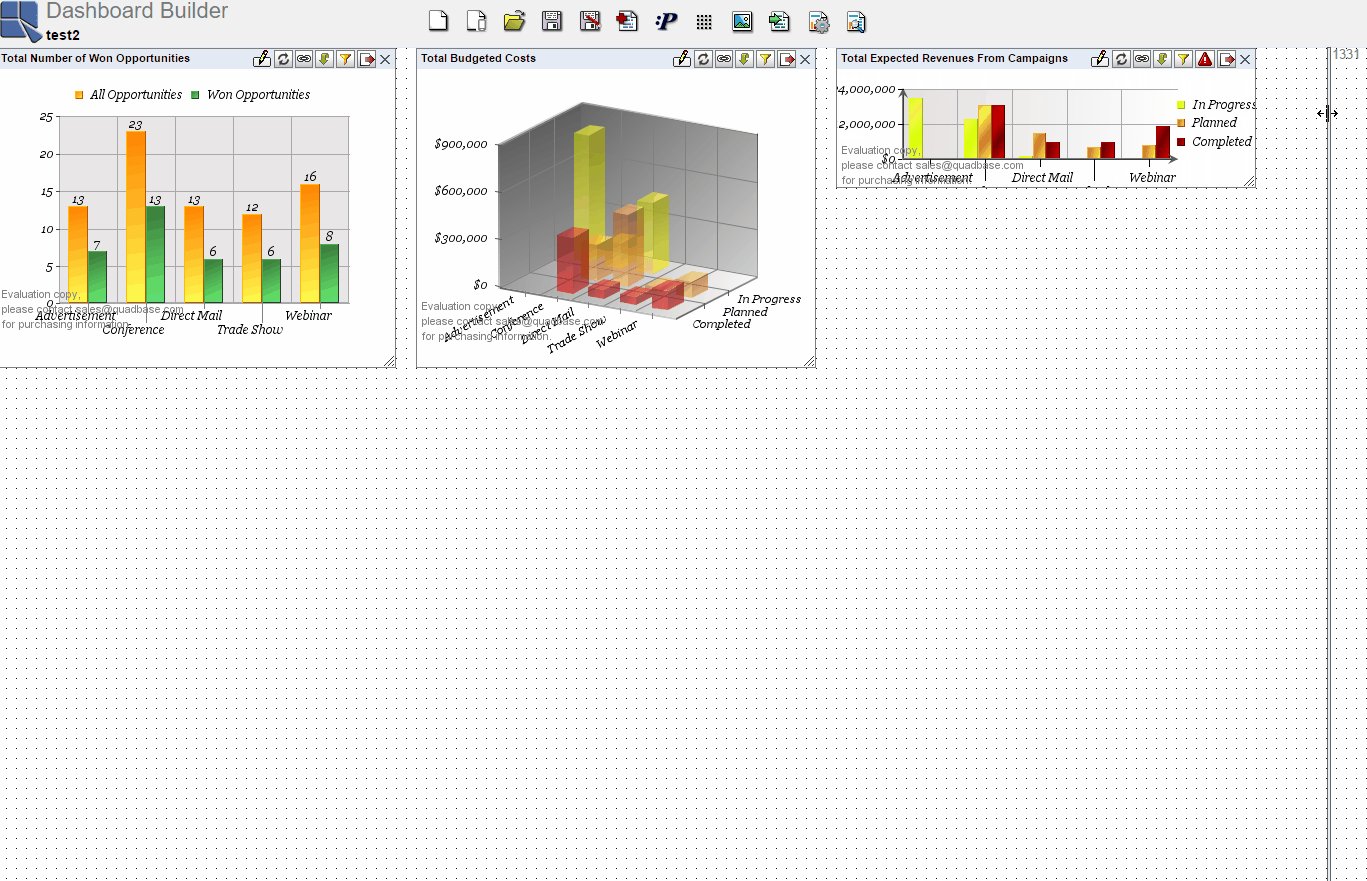
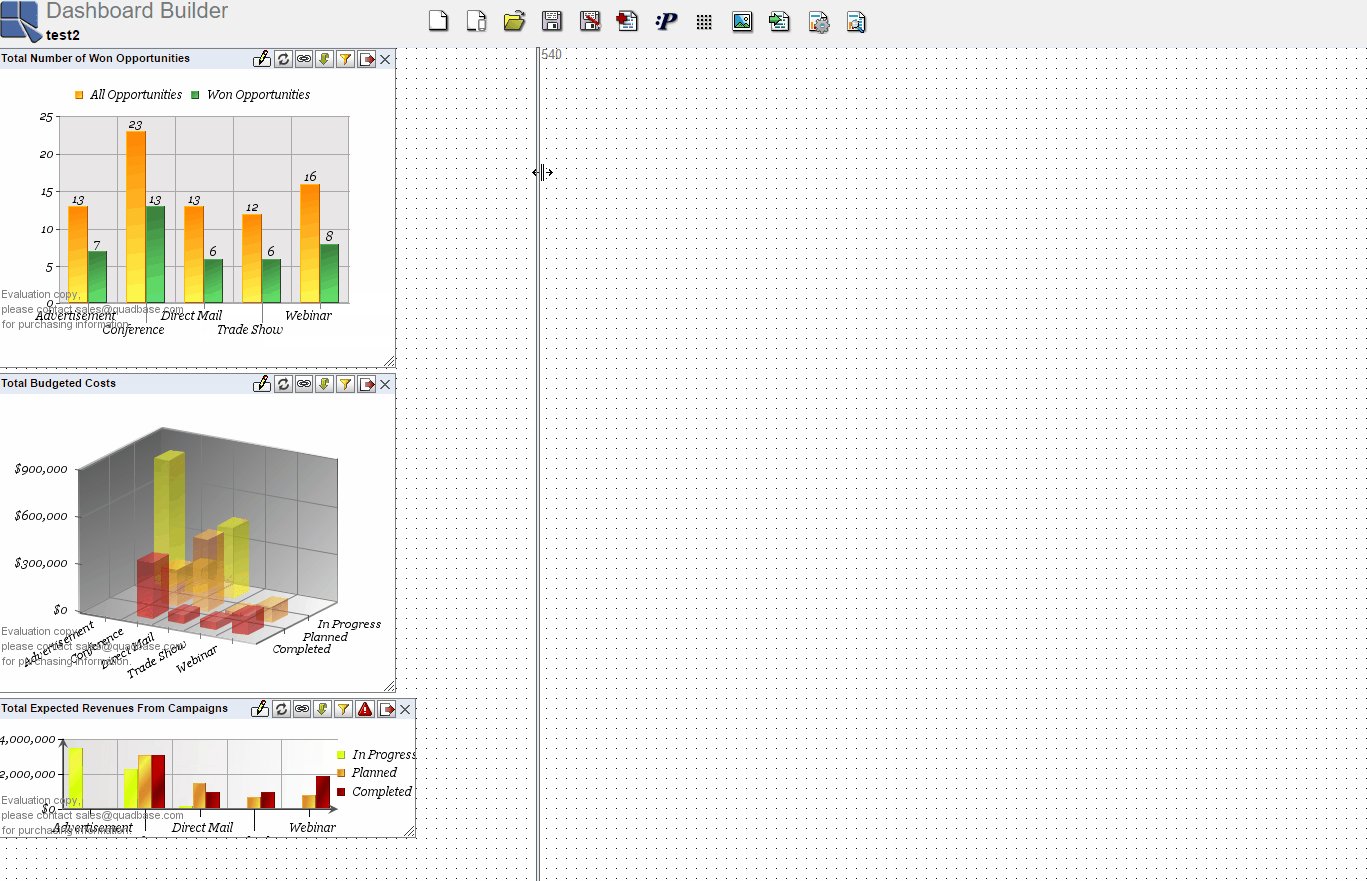
既に作成済みのDashboardの場合も、Responsive Dashboard機能を使用すると以下のように指定した範囲に即した表示が自動的に行われます。
また、表示されているチャート、レポート、マップはスペースが許す限り手動で調節することも可能です。
詳細な情報はこちらのガイドをご確認ください。
関連するトピックス:
- 凡例内の一部オブジェクトの非表示方法【EspressChart】
- デザイナー、APIを用いた円グラフの扇の隙間をカスタマイズ
- APIにおける使用するフォントの指定方法
- 対数グラフ・対数目盛【Javaチャート・グラフ作成ツールEspressChart】
- EspressChartのAPIを使用しての特定の範囲の部分へのライン表示方法【Javaチャート・グラフ作成ツールEspressChart】
- JPEGやPNGの圧縮率を変えて画質の違いを確認してみました【Javaチャート・グラフ作成ツールEspressChart】
- Excelから任意のセルを指定して簡単にグラフを作成 – EspressChart
- クロス表からのグラフの作成【動的なWebチャートを作成・配信するJAVAツール:EspressChart】
- データベースの情報から株価ダッシュボード作成②ー株価チャート作成ー
- EspressChart・Report・Report ES・Dashboardライセンス登録手順





 RSSフィードを取得する
RSSフィードを取得する
