JDBC/ODBC対応のデータベースや、CSVやXMLなどのテキストファイルをソースとしてチャート・グラフ作成が可能なEspressChartについて紹介しております。
本ブログでは、コードを書かずともGUI上で簡単操作・チャート作成が可能なチャートデザイナーでの操作について記載いたします。
APIを使ったチャート・グラフ編集やServletを利用したグラフ表示も可能なチャートAPI編もございますので、こちらからご参照ください。
EspressChartとは?
EspressChartは、SQL ServerやOracle、DB2といったJDBC/ODBC対応のデータベースや、CSVやXMLなどのテキストファイルなどをソースとして、動的にチャートの生成が可能なツールです。
チャートを生成する際にも、コードを書く手間なくGUI上で視覚的に編集ができるチャートデザイナーを利用して生成したり、Java上でチャートを生成・編集したりすることが可能です。
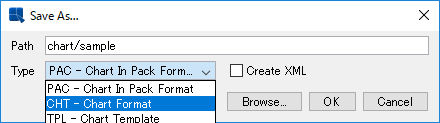
また、生成したチャートをテンプレート(チャート)ファイルとして保存することができ、以下の形式で保存可能です。
このファイルを利用して、再度チャートデザイナー上で編集したり、API上でチャートを出力させたりできます。
- TPL形式:チャートデザインとソースデータの接続情報を含んで保存
- CHT形式:チャートデザインとソースデータの接続情報、作成時のチャートデータを含んで保存
- PAC形式:チャートデザインとソースデータの接続情報、作成時のチャートデータに加え、参照画像データも含んで保存

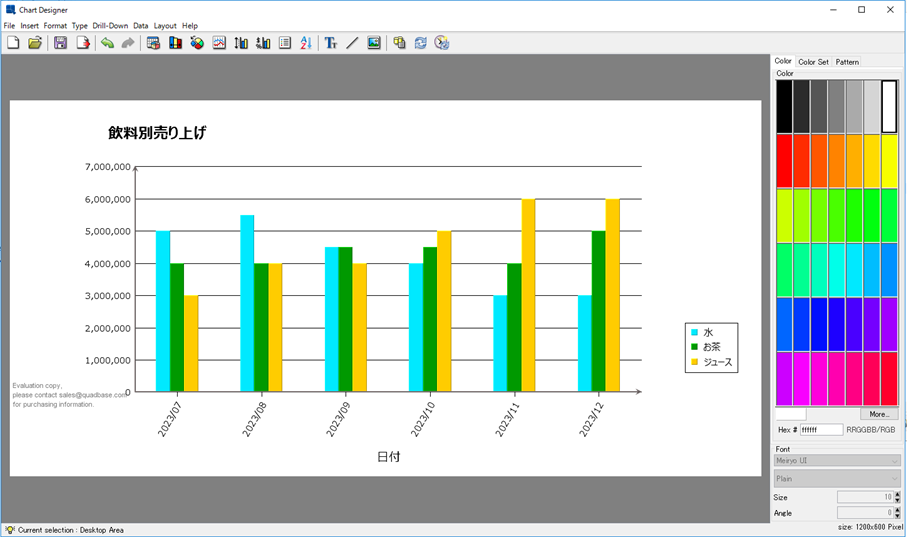
・チャートデザイナー画面

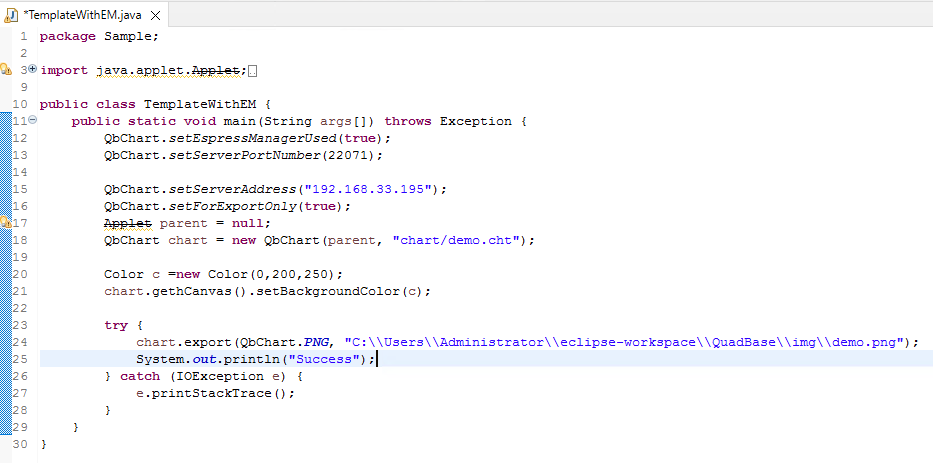
・APIを利用してチャートを編集

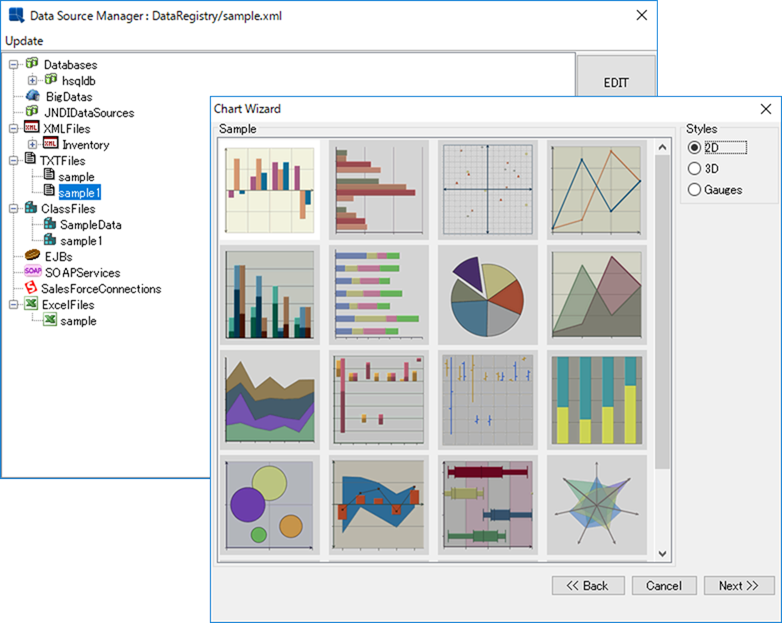
チャートデザイナーでチャート作成
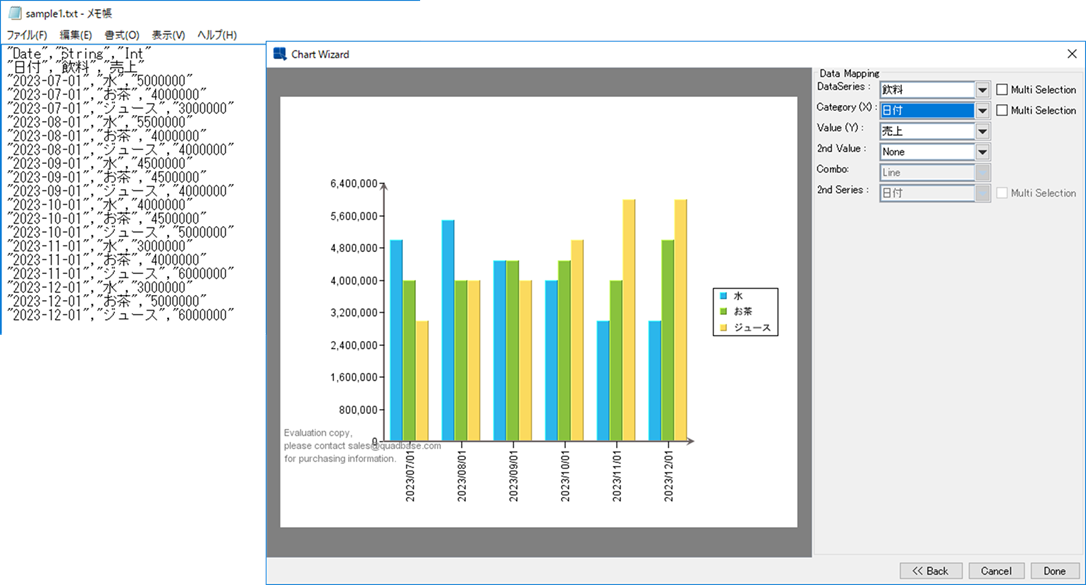
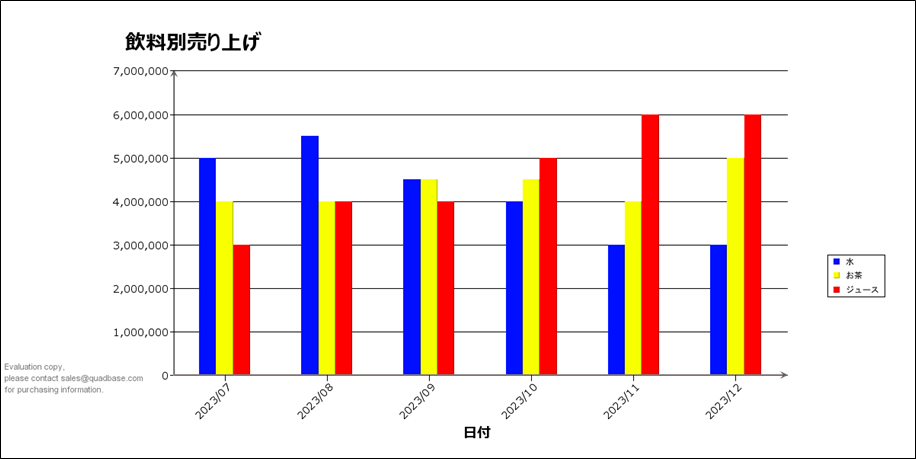
今回はTXTファイルのデータをもとに棒グラフで作成しました。

このままチャートとして保存はもちろんできますが、ここから数値や位置などを変更して細かく調整していくことも可能です。
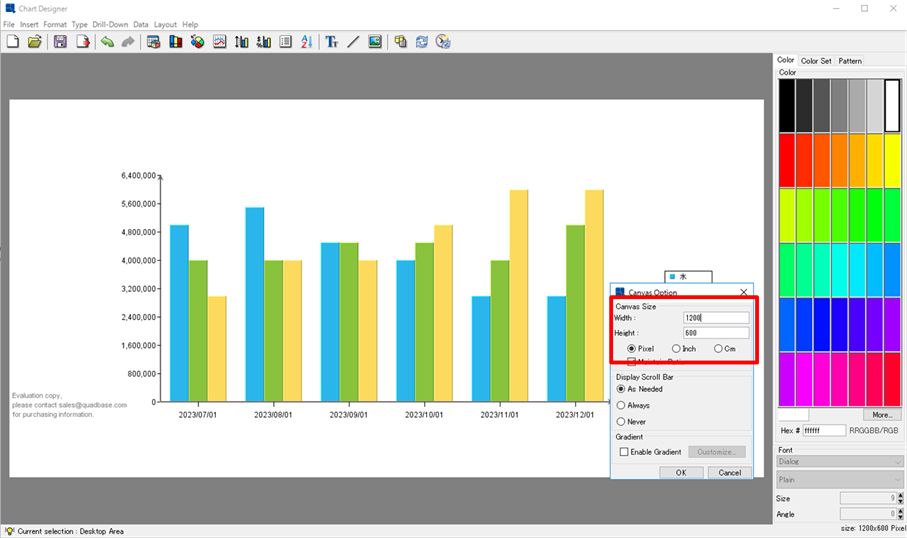
例えば、グラフを描画するためのキャンバス(背景)のサイズを調整することができます。

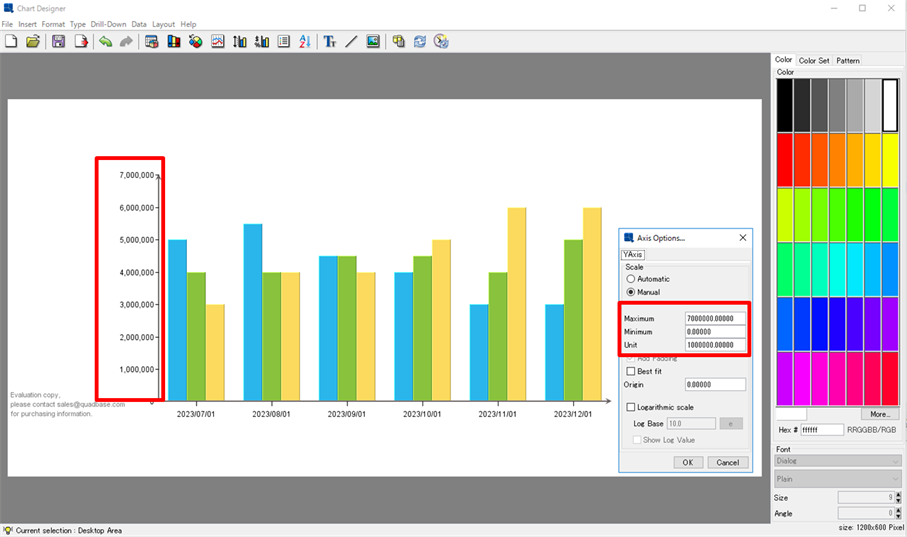
また、Y軸の値の最大値や間隔を調整可能です。

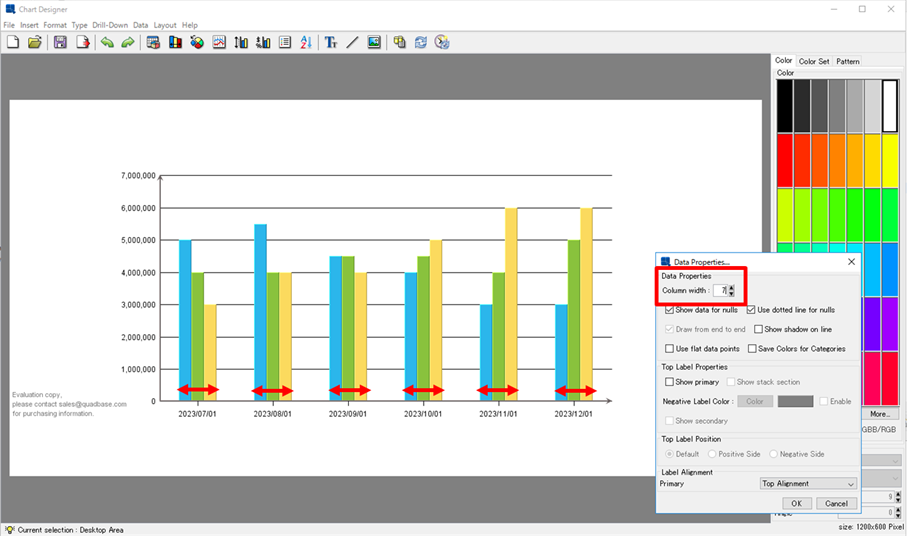
グラフ幅の調整も行えます。

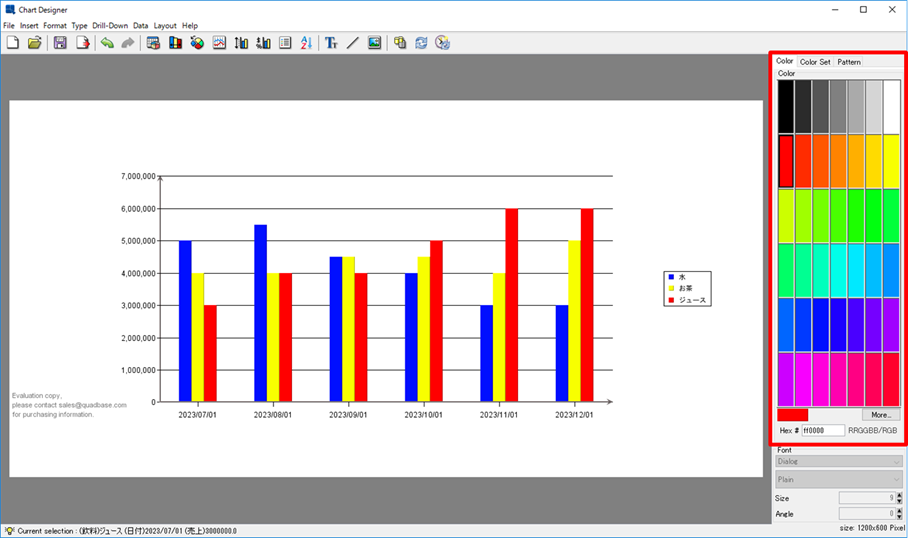
他にも、各グラフの色を変更できます。

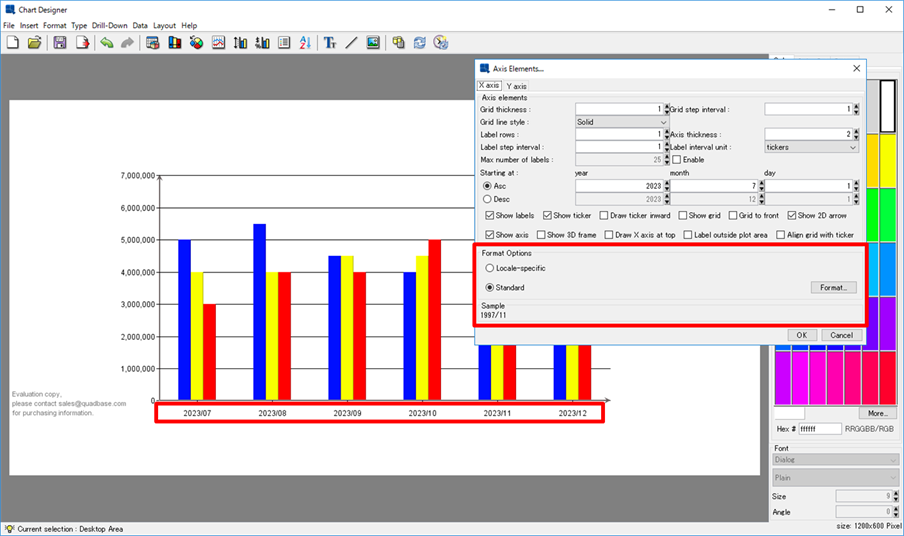
X軸の日付のフォーマットを変更することもできます。

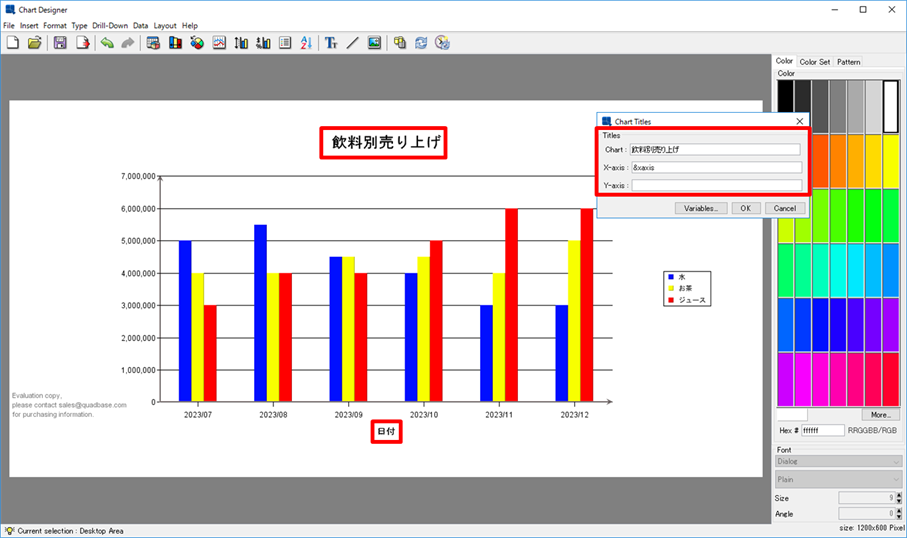
タイトルやX軸のラベルの追加が可能です。

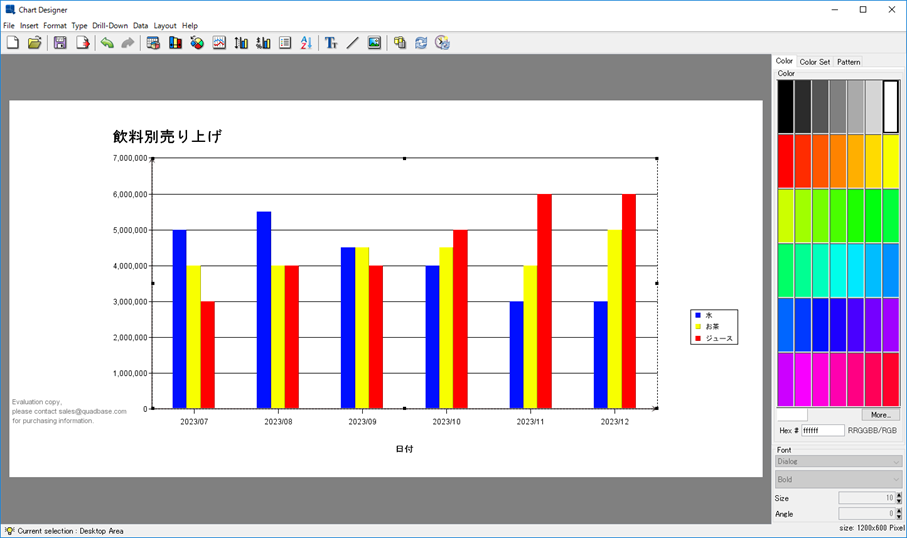
細かい調整としてグラフやラベルの位置をドラッグ&ドロップで調整し…

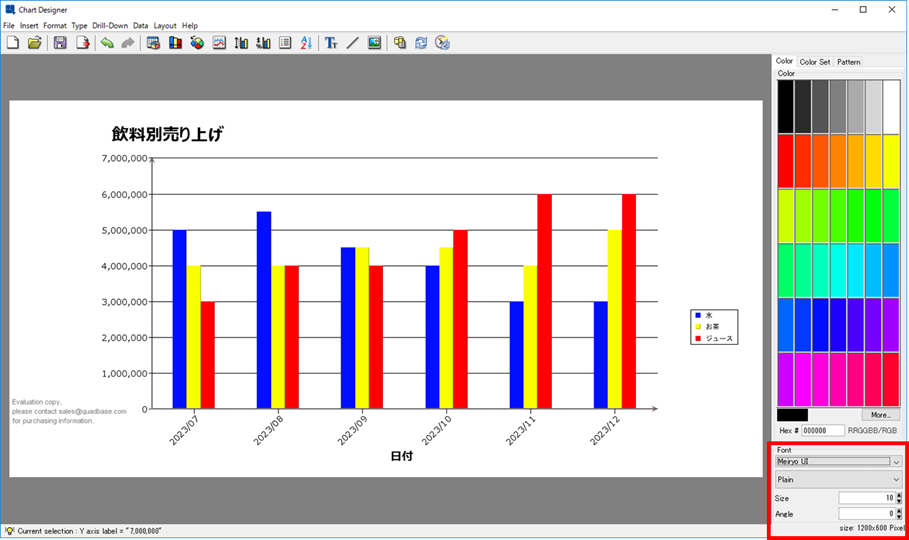
文字のフォントや大きさ、角度などを調整することで…

チャートの作成を行うことができました。
設定や微調整をするのにもコーディングの必要がなく、各設定ウィンドウで数値や設定を変更するだけで簡単に作成可能です。

関連するトピックス:
- 複数のチャート・グラフをレポートに対して挿入【Java対応レポート・帳票ツール:EspressReport】
- 複数のY軸データをグラフに展開する方法【Javaチャート・グラフ作成ツールEspressChart】
- タイトルの設定(Java実行時)【Javaグラフ作成ツールEspressChart/レポート・帳票ツールEspressReport】
- EspressChartでDB・テキストファイルから動的グラフ作成(APIからの編集, Servlet利用編)
- 画像(キャンバス)サイズを変えずにグラフのみサイズを変える方法[EspressChart]
- 豊富な3Dチャートを、2Dチャート同様にサポート
- Espressシリーズの製品日本語化マッピングファイルの最新版をアップしました
- Webセミナー録画 『豊富なAPIで柔軟なチャート表示を実現!チャート専用デザイナで直感的にグラフを作成!』:2020/04/23 開催
- 円グラフの開始位置と並び替えについて
- XMLファイルから天気予報のダッシュボードを作成③ ―レポート作成編―



 RSSフィードを取得する
RSSフィードを取得する
