生産向上ツールであるダッシュボードは誰もが毎日のように使っていますが、私たちの生活の中では過小評価されています。ダッシュボードUIは、企業や従業員にとって、特にパンデミック後のハイブリッドな世界では不可欠なものです。
本ブログでは、UIのベストプラクティスとデザインアプローチ、それを実践しているトップブランドをいくつか紹介します。これらのベストプラクティスとデザインアプローチに従うことで、企業は意思決定プロセスをサポートする効果的なダッシュボードUIを作成することができます。
Contents
ダッシュボードUIとは?
いきなりですが、パイロットや宇宙飛行士になったところを想像してみましょう。空や宇宙を移動するには、盛業システムが必要です。それらのボタンやレバー、その他あらゆるものがダッシュボードを構成しており、ユーザはそのダッシュボードで必要なものを見つけることが可能です。
実際、ダッシュボードという言葉は自動車業界から生み出されており、速度や燃料、温度などのエンジンパラメータを一目で確認できるドライバーの正面にあるパネルのことを指しております。
「ダッシュボードUI」という用語が一般的に使われるようになったのは、2000年代初頭の頃です。この頃は特に企業が情報に基づいた意思決定をするのに大量のデータを照合・分析するようになった頃です。UIの世界では、意思決定者が組織の健全性を評価するのに役立つ主要業績評価指標 (KPI) をリアルタイムで表示するデジタルインターフェイスを意味します。
ただ、ダッシュボードUIは進化を遂げており、モバイルデバイスの台頭、デザイナーの嗜好の変化、ヒートマップなどのデータ可視化技術によってダッシュボードUIをより身近なものにする必要性が高まっています。

効果的なダッシュボードは目標達成に役立つ
いくつかの進化にもかかわらず、ダッシュボードUIのデザインの基本的な目標は変わりません。
- 重要なビジネス情報を明確、具体的、簡潔にユーザに提供すること
- 情報に基づいた意思決定を迅速かつ効果的に行えるようにすること
デザイン規則やヒント、ベストプラクティスに従うことで、デザイナーは使いやすさ、効率性、創造性、そして革新性のバランスが取れたダッシュボードを作成することができ、最終的には企業が目標を達成し、競争の激しい状況下で優れた成果を上げるのに役立ちます。ダッシュボードは何が起きているかを理解し、ビジネスやプロジェクトを正しい方向に導くことができる超強力なツールのようなものです。
最近のダッシュボードが似ている理由
最近のダッシュボードの多くは、まるで遠く離れた兄弟のように見えることはありませんか?まるで全員が同じデザイン学校に通い、「ダッシュボードの美学101」を優秀な成績で卒業したかのように見えます。なぜそう見えるのか。なぜ驚くほど似ているのか。それを以下の4つに挙げてみました。
標準化とベストプラクティス
戦略的なダッシュボードUIについては、時間の経過とともに特定の設計基準やベストプラクティスが確立されてきました。これに明確なラベル付けとナビゲーションの使用、適切なデータの可視化、コンテキストと洞察の提供などが含まれます。多くのデザイナーは、ダッシュボードUIをデザインする際に基準やベストプラクティスに従っているため、UIが類似する可能性があります。
ユーザの期待
ユーザは、データのドリルダウンや、ビューのカスタマイズ、データのフィルタリングなど、ダッシュボードUIに特定の機能を期待するようになっています。そのため、デザイナーはユーザのニーズと期待に応えるために、ダッシュボードUIにこれらの機能を組み込みます。それにより、UIが類似する可能性があります。
限られたデザインオプション
ダッシュボードUIでは、限られたスペースに大量のデータを表示することが多いため、視覚的にも魅力的でユニークなデザインを作成することは難しいです。そのため、デザイナーはデータに対応するためにより最小限なデザインや機能的なデザインを選ぶことがあるため、UIが類似することにつながる場合があります。
ユーザビリティの重視
優れたダッシュボードUIの第一の目標は、ユーザがデータを理解して分析できるようにすることです。そのため、ダッシュボードUIをデザインする際に見た目の美しさよりも使いやすさを優先することがあります。その結果、明確なラベル付け、簡単なナビゲーション、直観的なデータの可視化が重視されるkと隣、UIが類似することにつながります。
さらに、世界中のダッシュボードUIを形成する他の細かい要因もあります。例えば、ホイールを再発明することはできません。コントロールパネルが主に左にあり、チャットや委任業務が右にあるダッシュボードに人々が慣れているのには理由があります。ダッシュボードUIを真に際立たせることができるのは、独自のブランディングUI要素、色やタイポグラフィの試み、ユーザのニーズを満たしながら独自の特徴や機能を取り入れることです。
UIダッシュボード設計のベストプラクティスとダッシュボード設計例
ダッシュボードUIは、このデータ主導の意思決定デジタル世界における先駆者です。インタラクティブなユーザインタフェースと、データ分析や知見への迅速なアクセスにより、ダッシュボードは企業が情報に基づいた意思決定をするのに役立ちます。どうすれば、自分らのビジネスに合わせてカスタマイズされたデザイン性の高いダッシュボードを作成できるのでしょうか。
シンプルで操作しやすいダッシュボード
ダッシュボードは直観的に操作しやすい必要があります。あまりにも多くの情報が詰め込まれた乱雑なダッシュボードでは、ユーザを混乱に招きやすく、受け入れがたいものとなります。ダッシュボードUIを効果的にするには、明確なナビゲーションとラベル付けを備えた、シンプルで綺麗かつモダンなダッシュボードデザインにすることが重要です。ここでのキーワードとしては、簡単なアクセスです。すべてのダッシュボードユーザは、情報の検索に費やす時間を短縮する必要があります。
例:Google Analytics
Google Analyticsは効果的で操作が簡単な運用ダッシュボードを備えています。メインの分析ダッシュボードは主要な指標の概要が表示されており、様々なタブやリンクをクリックすることでより詳細な情報にすぐアクセスできます。
明確で簡潔なラベルを使用する
ラベルは、理解しやすいシンプルな言葉を使用し、明確で簡潔なものにする必要があります。すべてのユーザにとって馴染みのない専門用語や略語は使わないようしましょう。アイコンや画像を使うことで、ラベル付けをより視覚的で直観的なものにすることができます。
例:Slack
Slackは、明確で簡潔なラベルを持つ優れたダッシュボードUIの例です。このプラットフォームでは、シンプルな言語と明確なアイコンを使用してダッシュボードの各セクションにラベル付けをし、ユーザが必要としているものを簡単に見つけられるようにしています。
適切なデータ可視化を選択する
データの可視化は、表示されるデータの種類と伝えるべき考察に基づいて選択することができます。さまざまなタイプのダッシュボード可視化(チャート、グラフ、表など)を利用して、ユーザのニーズに合わせたデータを様々な方法で表示可能です。
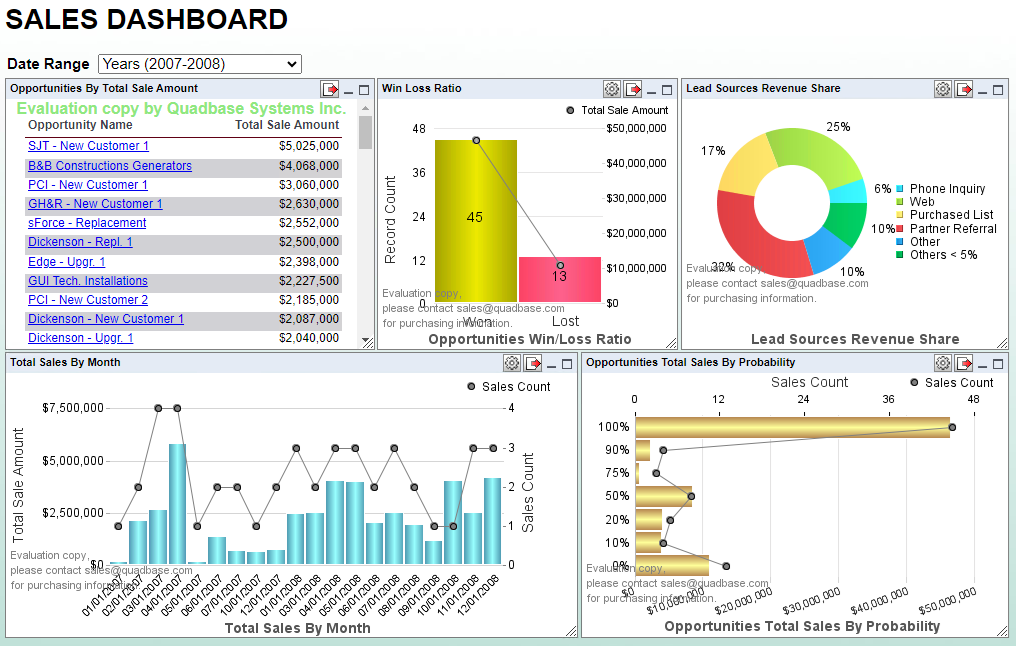
例:EspressReport ES
EspressReport ESは専門知識がなくても簡単にデータベースやテキストファイルからチャートや表、ダッシュボードをGUIから視覚的に作成・カスタマイズすることが可能です。マップ機能やKPIアラートといった機能も利用できるため、各グラフや表での関係性や問題が発生している点などを一目で把握することが可能です。
視覚的にも魅力的なものにする
美的感覚は、ユーザエクスペリエンス、エンゲージメント、満足度に影響するため、優れたダッシュボードデザインには不可欠です。視覚的に魅力的なダッシュボードUXによって、データ解釈を用意にすることが可能です。
例:Trello
Trelloのダッシュボードは、視覚的に魅力的なデザインを生み出す可能性のある例の1つです。このプラットフォームは、明るい色、明確なアイコン、すっきりとしたラインを使用して、操作しやすいクリーンで魅力的なインターフェースを作成します。
コンテキストと洞察を提供する
ダッシュボードはデータを表示し、ユーザが情報に基づいた意思決定を行えるようにコンテキストと洞察を提供する必要があります。そこで、注釈、キャプション、その他のテキストベースの要素が登場します。
例:Hubspot
Hubspotのダッシュボードは、注釈とキャプションを通じてコンテキストと考察を提供します。このプラットフォームには、ダッシュボード全体に役立つヒントやアドバイスも含まれており、ユーザに追加のコンテキストと指針を提供します。
これらの基本的な設計原則に従って、ユーザが複雑なデータを操作し、情報に基づいた意思決定を行うのに役立つ効果的なダッシュボード UI の作成を検討できます。要約すると、これらの基本的なダッシュボード設計原則は、よく準備されたピザの材料に似ています。適切な量のソース、チーズ、トッピングのバランスが必要です。生地はサクサクしていますが、硬すぎず、簡単にスライスして食べることができます。
最高のダッシュボードデザインUI: 優れたダッシュボードUXのためのデザイナーガイド
ピザの例えに戻ると、適切な材料、ベース、ソースがあったとしても、それを完璧に焼き上げるためには適切な環境を作らなければならない。そのためには、デザイナーは多くの帽子をかぶる必要があります。
探偵のように考える
ダッシュボードのデザインは、アガサ・クリスティが謎解きをするように考えよう。データを調査し、視覚的な手がかりやグラフを使って調査を導き、デザイナーとして自分の技術を向上させるのに役立つ考察を明らかにします。
水晶玉を取り出す
デザイナーにとって、あまりに奇想天外に思えるでしょうか?そんなことはありません。優れたデザイナーの証は、ユーザのニーズを予測し、ユーザがいつ何を求めているのかを深く考察するダッシュボードを作成することです。これが、私たちがダッシュボード UI デザイナーを読心術者と呼ぶ理由です。
ストーリーを語る
私たちは皆、ストーリーが大好きです。また、優れたダッシュボードがあれば、データを使って説得力のあるストーリーを語ることができます。ストーリーテリングの力を利用して、ユーザを惹きつけ、情報を与えるストーリーを作ります。重要なのは、視覚的な手がかりを再利用して、データに命を吹き込むことです。
マジシャンになる
優れたダッシュボードを優れたものにするのは直感です。また、モーション グラフィックの形でのちょっとした魔法は、データの視覚化に役立ち、ダッシュボードを目立たせることができます。いくつかのダッシュボードを見つめる日常生活では、小さな驚きがユーザを喜ばせ、また戻ってきたいと思わせることができます。
常にアーティストであり続ける
優れたダッシュボードは、芸術でもあり科学でもあります。創造性、色彩、タイポグラフィ、レイアウトを駆使して、ユーザが好む美しく、視覚的に魅力的でありながら機能的なアートを作成します。
Web およびモバイル向けのデザイン: どのようなダッシュボード設計原則を考慮すべきか?
ダッシュボードは、おしゃれなデスクトップ用に作られるものではなくなりました。ダッシュボードを作成する UI デザイナーは、ダッシュボード UI デザインをきれいに見せるためにいくつかの点を覚えておく必要があります。
画面サイズと解像度
モバイルの6インチからデスクトップの25インチまで、ここには大きな違いがあります。そのため、デザイナーは両方の画面に表示できるデータ量を考慮する必要があります。モバイルの場合は、より小さい画面と低い解像度での最適化が重要ですが、より巨大な画面では、適切なデータ視覚化を使用して画面スペースを最大限に活用することを優先する必要があります。
ナビゲーション
ダッシュボードのナビゲーションは、デスクトップやノートPCと比較して、モバイルデバイスではどのような点で異なるのでしょうか?例えば、モバイルデバイスでは、ユーザは縦方向にスクロールすることが多いのでしょうか?あるいは、デスクトップまたはノートPCでメニューやリンクをクリックする傾向が強いでしょうか。したがって、デザイナーは、モバイル ダッシュボード UI を設計し、使いやすい垂直スクロール ナビゲーションを提供するときに、これを考慮する必要があります。
ユーザの行動
モバイル ユーザは、デスクトップやノートPC ユーザとは異なる行動パターンを持つ傾向があります。例えば、外出先で、よりカジュアルな環境や気が散った環境でモバイル デバイスを使用している可能性があり、デスクトップやノートPCのユーザとは異なるニーズや期待を持っている可能性があります。そのため、デザインチームはユーザの行動におけるこれらの違いを理解し、モバイル ユーザのニーズを満たすダッシュボード UI を設計する必要があります。
レスポンシブデザイン
デスクトップやノートPCの画面とは異なり、モバイル デバイスにはさまざまなサイズと解像度があります。したがって、デザイナーはレスポンシブ デザインのテクニックを使用して、さまざまな画面サイズや解像度に合わせてダッシュボード UI を最適化する必要があります。
パフォーマンス
モバイル デバイスは、多くの場合、デスクトップ コンピュータやノートPC コンピュータに比べて処理速度が遅く、帯域幅が低くなります。デザイナーはこれを考慮し、モバイル デバイスでの高速パフォーマンスに最適化されたダッシュボード UI を設計する必要があります。
全体として、デザイナーは、各プラットフォーム向けに設計する際に、モバイル ダッシュボード UI と Web ダッシュボード UI の間のこれらの重要な違いを考慮する必要があります。モバイル ユーザのニーズと行動を理解し、限られた画面スペース、ナビゲーション、パフォーマンスを最適化することで、デザイナーはモバイル デバイス上で効果的でユーザ フレンドリーな新しいダッシュボード UI を作成できます。
EspressReport ESについて
本ブログで取り上げたEspressReport ESは、弊社クライムでの取り扱い製品となっております。ご興味のある方は、下記フォームからお問合せください。
https://www.climb.co.jp/soft/contact/contact.php
データソース・デモ
基本レポート作成
ダッシュボード・デモ
アドバンスド・レポート機能
関連するトピックス:
- 実用的なダッシュボード【エンタープライズ型チャート・レポートツールEspressReportES】
- Espressシリーズ Ver7.0 update 2 リリースノート
- 日本語データを使用したダッシュボードサンプル【Java対応ダッシュボード配信ツールEspressDashboard】
- 【EspressReport ES】株価データを活用したダッシュボード作成例(動画で紹介)
- Ver5.4での主な新機能について【エンタープライズ型チャート・レポートツールEspressReportES】
- ダッシュボード上のチャート、レポートをフォームから指定
- iPhone, iPad, Android, Windows Phoneからのアクセスもサポート
- EspressDashboardの機能紹介ビデオ x 2 編シリーズ【Java対応ダッシュボード配信ツールEspressDashboard】
- Salesforce(セールスフォース)からデータを取り込み、独自グラフ、レポート、ダッシュボードを作成, Webに展開
- Salesforce + Espressシリーズ:Salesforceデータの可視化:SalesForceのデータをダッシュボード化してデータ分析・活用!



 RSSフィードを取得する
RSSフィードを取得する

参考:効果的なダッシュボード構築のためのベストプラクティス