Espress Chartではチャートのスケールの最大値、最小値など、データソースにより変化する値を自動で調整可能です。この調整はチャートを作成する際に行われます。そのため、プログラム等でこの調整された値を利用するためにはファイルを出力しない空exportを実行する必要があります。
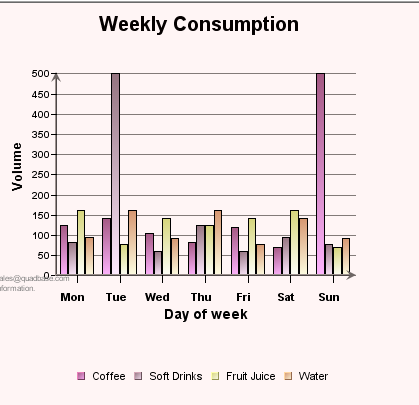
たとえば、次のようにスケールの最大値を2倍にするようにAPIから指定したチャートは、空exportがない場合、テンプレートに保存されている調整前の値を2倍しています。
QbChart.setEspressManagerUsed(false);
QbChart chart = new QbChart(parent, // Applet
QbChart.VIEW2D, // Two-Dimensional
QbChart.COL, // COL-Chart
“sample.dat”, // Data File
null, // Chart info
“test.tpl”); // template
//最大値の読み取り
float First_Axis_Max = chart.gethYAxis().getMaxScale().floatValue();
//自動設定不可
chart.gethYAxis().setScaleAutomatic(false);
//Y軸スケールを2倍
chart.gethYAxis().setMaxScale(First_Axis_Max*2.0);
return chart;
下のチャートのように収まっている場合は良いですが、最大値以上の値があるとエラーとなってしまいます。

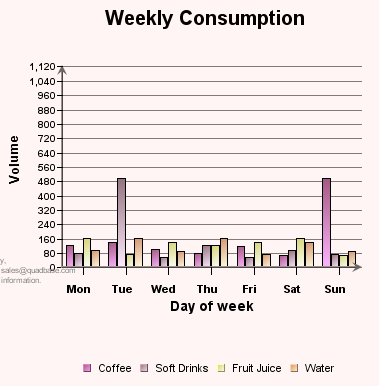
そのため、次のように空exportを行うことで最新のデータソースを利用したチャートを作成できます。
QbChart.setEspressManagerUsed(false);
QbChart chart = new QbChart(parent, // Applet
QbChart.VIEW2D, // Two-Dimensional
QbChart.COL, // COL-Chart
“sample.dat”, // Data File
null, // Chart info
“test.tpl”); // template
//自動設定を再調整
try { chart.export(); }
catch (Exception ex){ ex.printStackTrace();}
//最大値の読み取り
float First_Axis_Max = chart.gethYAxis().getMaxScale().floatValue();
//自動設定不可
chart.gethYAxis().setScaleAutomatic(false);
//Y軸スケールを2倍
chart.gethYAxis().setMaxScale(First_Axis_Max*2.0);
return chart;
最大値が2倍になっていることがわかります。



 RSSフィードを取得する
RSSフィードを取得する
